Notice
Recent Posts
Recent Comments
Link
투케이2K
183. (javascript/자바스크립트) CustomEvent 사용해 커스텀 상시 대기 이벤트 리스너 만들기 실시 본문
JavaScript
183. (javascript/자바스크립트) CustomEvent 사용해 커스텀 상시 대기 이벤트 리스너 만들기 실시
투케이2K 2022. 7. 15. 08:59[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. CustomEvent : 커스텀 이벤트 리스너를 만들 때 사용합니다
* // ------------------------------------
* 2. addEventListener : 이벤트 리스너를 등록할 때 사용합니다
* // ------------------------------------
* 3. dispatchEvent : 이벤트 리스너 알림을 전달할 때 사용합니다
* // ------------------------------------
* 4. 로직 : html 라이프 사이클 동작 순서 상 ready (이벤트 리스너 등록) >> load (이벤트 리스너 알림 전달) 을 수행합니다
* // ------------------------------------
*/
// [커스텀 이벤트 리스너를 만들기 위한 전역 변수 선언]
var eventBusListener = new CustomEvent("eventBusListener");
// [dom 생성 및 이벤트 상시 대기 실시]
document.addEventListener("DOMContentLoaded", ready);
function ready(){
console.log("");
console.log("[window ready] : [start]");
console.log("");
// [상시 이벤트를 받을 수 있도록 이벤트 리스너 등록]
document.body.addEventListener("eventBusListener", function(event) {
console.log("");
console.log("[window ready] : [eventBusListener] : [커스텀 이벤트 리스너 동작 실시]");
console.log("[msg data] : " + event.detail.msg);
console.log("");
});
};
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("[window onload] : [start]");
console.log("");
// [이벤트 리스너로 알림 전파 실시]
const sendEvent = new CustomEvent('eventBusListener', {
detail: { // [데이터 전송 위해 detail 명시 필요]
msg: "call event listener"
}
});
document.body.dispatchEvent(sendEvent);
};
// [html 화면 사이즈 변경 이벤트 감지]
window.onresize = function() {
console.log("");
console.log("[window onresize] : [start]");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body></body>
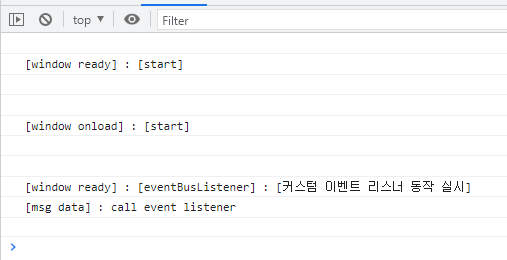
</html>[결과 출력]

반응형





