Notice
Recent Posts
Recent Comments
Link
투케이2K
185. (javascript/자바스크립트) window.location 사용해 현재 접속한 주소 정보 확인 및 URLSearchParams 사용해 쿼리스트링 값 확인 실시 본문
JavaScript
185. (javascript/자바스크립트) window.location 사용해 현재 접속한 주소 정보 확인 및 URLSearchParams 사용해 쿼리스트링 값 확인 실시
투케이2K 2022. 8. 12. 10:07[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style></style>
<!-- [CDN 로드 설정 수행 실시] -->
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. window.location : 현재 접속 하고 있는 주소 정보를 확인할 수 있습니다
* // ------------------------------------
* 3. URLSearchParams : QueryString 쿼리 스트링 값을 확인할 수 있습니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [테스트 http 접속 정보 주소 설정 실시]
var httpUrl = new URL("https://www.dev.test.co.kr:6053/html/service/info?name=twok&age=29");
// [window location 을 사용해 현재 주소 정보 확인 실시]
var host = httpUrl.host; // window.location.host
var hostName = httpUrl.hostname; // window.location.hostname
var href = httpUrl.href; // window.location.href
var origin = httpUrl.origin; // window.location.origin
var pathName = httpUrl.pathname; // window.location.pathname
var port = httpUrl.port; // window.location.port
var protocol = httpUrl.protocol; // window.location.protocol
var search = httpUrl.search; // window.location.search
var searchParams = httpUrl.searchParams; // window.location.searchParams
// [URLSearchParams 사용해 QueryString 값 확인 실시]
var params = new URLSearchParams(searchParams);
var paramName = params.get("name");
var paramAge = params.get("age");
// [로그 결과 출력 실시]
console.log("");
console.log("=========================================");
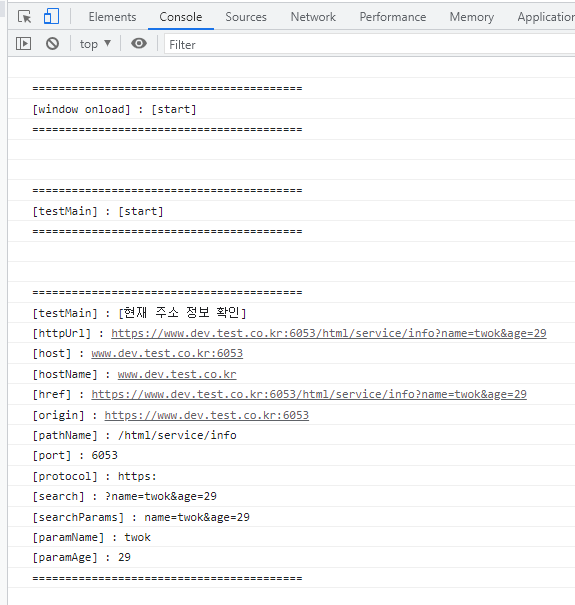
console.log("[testMain] : [현재 주소 정보 확인]");
console.log("[httpUrl] : " + httpUrl);
console.log("[host] : " + host);
console.log("[hostName] : " + hostName);
console.log("[href] : " + href);
console.log("[origin] : " + origin);
console.log("[pathName] : " + pathName);
console.log("[port] : " + port);
console.log("[protocol] : " + protocol);
console.log("[search] : " + search);
console.log("[searchParams] : " + searchParams);
console.log("[paramName] : " + paramName);
console.log("[paramAge] : " + paramAge);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body></body>
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





