Notice
Recent Posts
Recent Comments
Link
투케이2K
39. (VueJs) [Vue 3] - main.js 파일 app.config.globalProperties 글로벌 변수 설정 및 component 에서 호출 , 변경 실시 본문
VueJs
39. (VueJs) [Vue 3] - main.js 파일 app.config.globalProperties 글로벌 변수 설정 및 component 에서 호출 , 변경 실시
투케이2K 2022. 7. 16. 11:10[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

[방법 설명]

[main.js - 소스 코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// 5. app.config.globalProperties : 글로벌 변수를 선언합니다. 변수 명칭은 $변수명칭 을 지정합니다
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
// [앱 생성 실시]
const app = createApp(App);
// [앱 글로벌 변수 선언 실시]
app.config.globalProperties.$name = "투케이"; // [name / 이름]
// [main 아이디 : 렌더링 시작점]
app.mount('#main');[vue 컴포넌트 - 소스 코드]
<!-- [개별 스크립트 설정 실시] -->
<script>
export default {
name: 'HelloComponent',
// [부모에서 전달 받은 데이터 : 자식에서 동적 수정 불가능]
// [형태 : <HelloComponent msg="HelloComponent"/>]
props: {
msg: String
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
console.log("");
console.log("[HelloComponent] : [data] : [start]");
console.log("설 명 : 데이터 초기화 준비");
console.log("전역 글로벌 변수 : " + this.$name);
console.log("");
// [글로벌 전역 변수 변경 실시]
/**
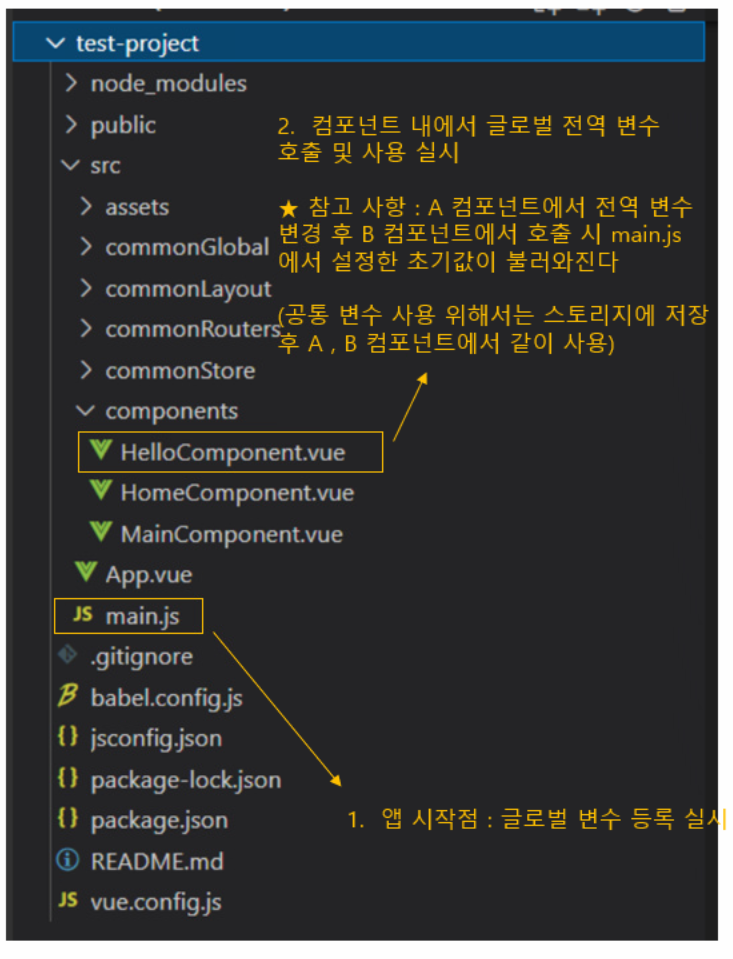
* 참고 사항 : A 컴포넌트에서 전역 변수
* 변경 후 B 컴포넌트에서 호출 시 main.js
* 에서 설정한 초기값이 불러와진다
* (공통 변수 사용 위해서는 스토리지에 저장 후 A , B 컴포넌트에서 사용)
*/
this.$name = "2K";
console.log("");
console.log("[HelloComponent] : [data] : [글로벌 변수 변경]");
console.log("전역 글로벌 변수 : " + this.$name);
console.log("");
return {
data: "HELLO" // [데이터 정의]
}
},
// [생명 주기 : 라이프 사이클]
beforeCreate() {
console.log("");
console.log("[HelloComponent] : [beforeCreate] : [start]");
console.log("설 명 : 인스턴스 초기화 준비");
console.log("");
},
created() {
console.log("");
console.log("[HelloComponent] : [created] : [start]");
console.log("설 명 : 인스턴스 생성 완료");
console.log("");
},
beforeMount() {
console.log("");
console.log("[HelloComponent] : [beforeMount] : [start]");
console.log("설 명 : DOM 렌더링 준비");
console.log("");
},
mounted() {
console.log("");
console.log("[HelloComponent] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
},
beforeUpdate() {
console.log("");
console.log("[HelloComponent] : [beforeUpdate] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 시작");
console.log("");
},
updated() {
console.log("");
console.log("[HelloComponent] : [updated] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 완료");
console.log("");
},
beforeUnmount() {
console.log("");
console.log("[HelloComponent] : [beforeUnmount] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 준비");
console.log("");
},
unmounted() {
console.log("");
console.log("[HelloComponent] : [unmounted] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 완료");
console.log("");
},
// [메소드 정의 실시]
methods: {
}
}
</script>[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
Comments





