Notice
Recent Posts
Recent Comments
Link
투케이2K
36. (VueJs) [Vue 3] - bootstrap 부트스트랩 사용 설정 및 컴포넌트 사용 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

[그림 설명]

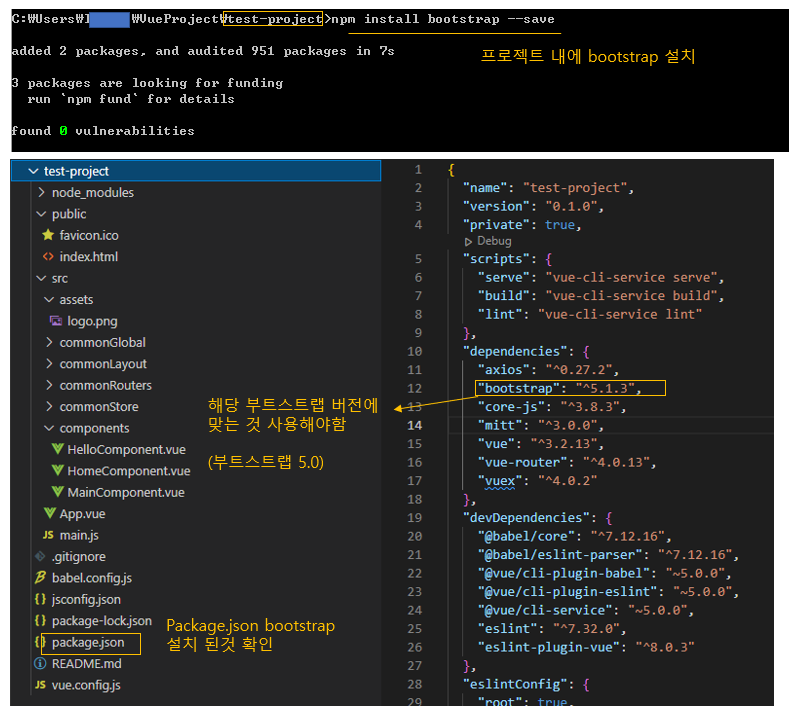
C:\Users\tk\VueProject\test-project> npm install bootstrap --save

[main.js - 소스코드]
// [main.js 설명]
// 1. 애플리케이션 진입점으로 Vue 초기화, 폴더 , 전역, 컴포넌트 , 라이브러리 등록 수행 실시
// 2. import App 을 사용해 최상위 App.vue 컴포넌트 지정 실시
// 3. createApp mount 를 사용해 index.html 파일 div id 값 설정 및 렌더링 시작점 지정 실시
// 4. router : 라우터는 웹페이지 간의 이동하는 방법 및 경로를 설정해주는 파일입니다
// 5. app.config.globalProperties : 글로벌 변수를 선언합니다. 변수 명칭은 $변수명칭 을 지정합니다
// [애플리케이션 생성 실시]
import { createApp } from 'vue'
import App from './App.vue'
import routers from './commonRouters/index.js' // [router]
import globals from './commonGlobal/global.js' // [global]
import stores from './commonStore/store.js' // [store]
import mitts from 'mitt' // [mitt]
import axios from 'axios' // [axios]
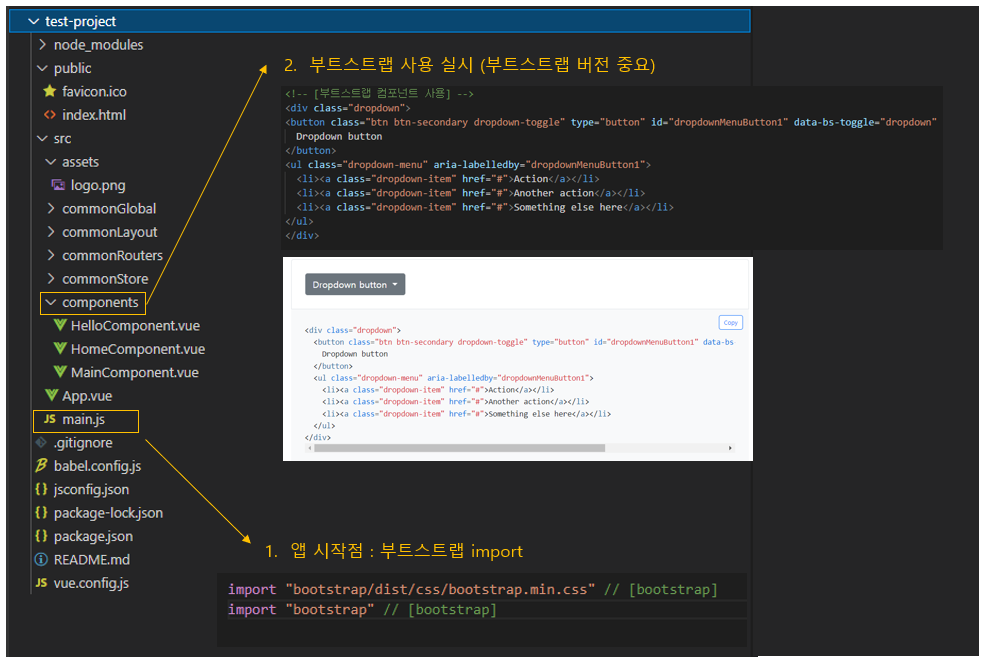
import "bootstrap/dist/css/bootstrap.min.css" // [bootstrap]
import "bootstrap" // [bootstrap]
// [앱 생성 실시]
const app = createApp(App);
// [앱 글로벌 변수 선언 실시]
// [name / 이름]
//app.config.globalProperties.$name = "투케이";
// [store / 저장소]
app.config.globalProperties.$store = stores;
// [mitt / 이벤트 버스]
const emitter = mitts();
app.config.globalProperties.$emitter = emitter;
// [axios / http 통신]
app.config.globalProperties.$axios = axios;
// [라우터 사용 설정]
app.use(routers);
// [글로벌 사용 설정]
app.use(globals);
// [스토어 사용 설정]
app.use(stores);
// [mitt 이벤트 버스 사용 설정]
app.use(mitts);
// [main 아이디 : 렌더링 시작점]
app.mount('#main');[HomeComponent.vue - 소스코드]
<!--
[HomeComponent.vue 설명]
1. App.vue 에 포함된 자식 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 모듈의 함수, 객체, 변수 등을 다른 모듈에서 가져다 사용 할 수 있도록 내보냅니다
4. style :
- 스타일 지정 실시
5. 부트스트랩 5.0 버전 컴포넌트 사용 참고 사이트 :
- https://getbootstrap.kr/docs/5.0/getting-started/introduction/
-->
<!-- [개별 템플릿 (뷰) 설정 실시] -->
<template>
<hr>
<!-- [data : 데이터 바인딩 지정] -->
<div>
<h1> {{ data }} </h1>
</div>
<hr>
<!-- [이미지 설정 실시] -->
<div>
<img src="../assets/logo.png">
</div>
<hr>
<!-- [부트스트랩 컴포넌트 사용] -->
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
<hr>
</template>
<!-- [개별 스크립트 설정 실시] -->
<script>
export default {
name: 'HomeComponent',
// [부모에서 전달 받은 데이터 : 자식에서 동적 수정 불가능]
// [형태 : <HomeComponent msg="HomeComponent"/>]
props: {
msg: String
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
console.log("");
console.log("[HomeComponent] : [data] : [start]");
console.log("설 명 : 데이터 초기화 준비");
console.log("");
return {
data: "HOME" // [데이터 정의]
}
},
// [생명 주기 : 라이프 사이클]
beforeCreate() {
console.log("");
console.log("[HomeComponent] : [beforeCreate] : [start]");
console.log("설 명 : 인스턴스 초기화 준비");
console.log("");
},
created() {
console.log("");
console.log("[HomeComponent] : [created] : [start]");
console.log("설 명 : 인스턴스 생성 완료");
console.log("");
},
beforeMount() {
console.log("");
console.log("[HomeComponent] : [beforeMount] : [start]");
console.log("설 명 : DOM 렌더링 준비");
console.log("");
},
mounted() {
console.log("");
console.log("[HomeComponent] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
},
beforeUpdate() {
console.log("");
console.log("[HomeComponent] : [beforeUpdate] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 시작");
console.log("");
},
updated() {
console.log("");
console.log("[HomeComponent] : [updated] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 완료");
console.log("");
},
beforeUnmount() {
console.log("");
console.log("[HomeComponent] : [beforeUnmount] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 준비");
console.log("");
},
unmounted() {
console.log("");
console.log("[HomeComponent] : [unmounted] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 완료");
console.log("");
},
// [메소드 정의 실시]
methods: {
}
}
</script>
<!-- [개별 스타일 설정 실시] -->
<style scoped>
/* [부트스트랩 스타일 설정] */
.dropdown {
width: 50%;
margin: 0 auto;
}
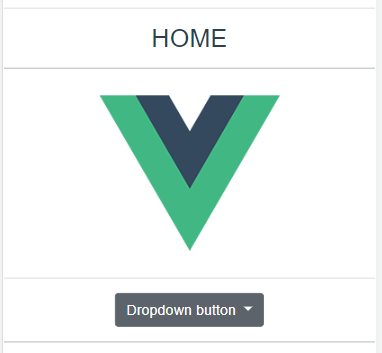
</style>[결과 출력]

반응형
'VueJs' 카테고리의 다른 글
| 38. (VueJs) [Vue 3] - a 태그 href 사용해 주소 url 이동 수행 실시 (0) | 2022.06.26 |
|---|---|
| 37. (VueJs) [Vue 3] - emitter 사용해 index.html 에서 vue 컴포넌트로 이벤트 알림 전달 실시 (0) | 2022.06.09 |
| 35. (VueJs) [Vue 3] - axios 사용해 http 통신 요청 수행 실시 (0) | 2022.06.02 |
| 34. (VueJs) [Vue 3] - 로컬 스토리지 (localstorage) 글로벌 공통 함수 생성 (저장, 호출, 삭제) (0) | 2022.06.02 |
| 33. (VueJs) [Vue 3] - emitter 사용해 컴포넌트 간 이벤트 버스 알림 전송 및 받기 수행 - 브로드 캐스팅 알림 (0) | 2022.06.02 |
Comments





