Notice
Recent Posts
Recent Comments
Link
투케이2K
42. (VueJs) [Vue 3] - checkbox 체크 박스 그룹 선택 된 배열 값 실시간 확인 수행 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 : Vue Js

[소스 코드]
<!--
[MainComponent.vue 설명]
1. App.vue 에 포함된 자식 컴포넌트입니다
2. template :
- 화면 상에 표시할 요소 작성 실시
- 컴포넌트의 모든 마크업 구조와 디스플레이 로직 작성
3. script :
- import 구문을 사용해 template에서 사용할 컴포넌트 불러온다
- export default 구문에서 모듈의 함수, 객체, 변수 등을 다른 모듈에서 가져다 사용 할 수 있도록 내보냅니다
4. style :
- 스타일 지정 실시
5. props : 부모가 전달한 데이터를 받을 때 사용합니다 (부모 쪽에서 자식 객체 생성 필요) : 자식쪽에서 동적 변경 불가능
6. {{ message }} : 데이터 바인딩 시 사용
7. @click : 클릭 이벤트 적용 약어 (원본 : v-on:click)
8. data : 컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)
9. methods : 메소드 정의 실시
10. this.$parent.부모 메소드 명칭 : 부모 메소드 호출 실시
11. v-model : 데이터 양방향 바인드를 실시합니다 (ex: input text 수정 시 <h1> 태그 값도 동시 변경)
12. v-html : 원시 HTML 형식 문자열 데이터를 실제 HTML 로 변경해줍니다
13. v-bind : disabled : 버튼 사용 가능 여부 (클릭) 처리 설정
14. v-for : 배열 데이터를 for 반복문을 돌면서 순차적으로 확인합니다
15. v-bind:class : 특정 조건을 만족 (true) 할 시 삼항식을 사용해 클래스 지정 분기 처리 실시
16. v-bind:style : css 스타일 코드를 지정할 수 있습니다
17. v-if : 조건 값에 따라서 렌더링 (표시) 를 수행합니다
18. v-if v-else : 조건 값이 true 일 경우 if 분기 처리 false 일 경우 else 분기 처리를 수행합니다
19. v-show : v-if 문과 유사 하지만, 초기 렌더링 시 true, false 상관 없이 무조건 dom에 렌더링 됩니다
20. @click.prevent : 원래 동작하는 클릭 이벤트 막고 , 지정한 메소드로 이벤트 핸들링 수행
21. @keydown : 키 입력 이벤트 값을 확인 할 수 있습니다 (한글 경우는 Process 가 출력됨)
22. @input : 특정 변수에 입력한 값을 대입 할 수 있습니다
23. watch : data 및 computed 속성의 값이 변경 된 상태 감지 실시
24. style scoped : scoped 를 써주어야 해당 컴포넌트의 요소들에만 스타일이 적용됩니다 . (아니면 프로젝트 전체 요소에 스타일 적용됨)
25. router-view : 라우터에서 설정한 뷰 로드 실시
26. :href : a 태그를 사용해서 url 이동을 실시합니다
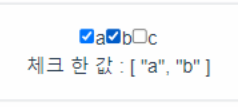
27. input checkbox : 체크 박스를 지정하며, v-model 을 사용해 그룹 체크 박스 선택 된 value 값을 확인할 수 있습니다
-->
<!-- [개별 템플릿 (뷰) 설정 실시] -->
<template>
<hr>
<!-- [data : 데이터 바인딩 지정] -->
<div>
<h1> {{ data }} </h1>
</div>
<hr>
<!-- [이미지 설정 실시] -->
<div>
<img src="../assets/logo.png">
</div>
<hr>
<!-- [v-model 사용해 체크 박스 체크된 값 확인 실시 : value] -->
<div id='example-3'>
<input type="checkbox" id="a" value="a" v-model="checkedNames">
<label for="a">a</label>
<input type="checkbox" id="b" value="b" v-model="checkedNames">
<label for="b">b</label>
<input type="checkbox" id="c" value="c" v-model="checkedNames">
<label for="c">c</label>
<br>
<span>체크 한 값 : {{ checkedNames }}</span>
</div>
<hr>
</template>
<!-- [개별 스크립트 설정 실시] -->
<script>
export default {
name: 'MainComponent',
// [부모에서 전달 받은 데이터 : 자식에서 동적 수정 불가능]
// [형태 : <MainComponent msg="MainComponent"/>]
props: {
msg: String
},
// [컴포넌트 생성 시 초기 데이터 설정 (리턴 값 지정)]
data () {
console.log("");
console.log("[MainComponent] : [data] : [start]");
console.log("설 명 : 데이터 초기화 준비");
console.log("");
return {
data: "MAIN", // [데이터 정의 : String]
checkedNames : [] // [데이터 정의 : Array]
}
},
// [생명 주기 : 라이프 사이클]
beforeCreate() {
console.log("");
console.log("[MainComponent] : [beforeCreate] : [start]");
console.log("설 명 : 인스턴스 초기화 준비");
console.log("");
},
created() {
console.log("");
console.log("[MainComponent] : [created] : [start]");
console.log("설 명 : 인스턴스 생성 완료");
console.log("");
},
beforeMount() {
console.log("");
console.log("[MainComponent] : [beforeMount] : [start]");
console.log("설 명 : DOM 렌더링 준비");
console.log("");
},
mounted() {
console.log("");
console.log("[MainComponent] : [mounted] : [start]");
console.log("설 명 : DOM 렌더링 완료");
console.log("");
// [testMain 메소드 호출]
this.testMain();
},
beforeUpdate() {
console.log("");
console.log("[MainComponent] : [beforeUpdate] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 시작");
console.log("");
},
updated() {
console.log("");
console.log("[MainComponent] : [updated] : [start]");
console.log("설 명 : DOM 상태 및 데이터 변경 완료");
console.log("");
},
beforeUnmount() {
console.log("");
console.log("[MainComponent] : [beforeUnmount] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 준비");
console.log("");
},
unmounted() {
console.log("");
console.log("[MainComponent] : [unmounted] : [start]");
console.log("설 명 : 인스턴스 마운트 해제 완료");
console.log("");
},
// [메소드 정의 실시]
methods: {
// [testMain 함수 정의 실시]
testMain: function(){
console.log("");
console.log("[MainComponent] : [testMain] : [start]");
console.log("");
}
}
}
// [일반 자바스크립트 식 메소드 정의 실시]
window.onload = function() {
console.log("");
console.log("[MainComponent] : [window onload] : [start]");
console.log("");
}
</script>[결과 출력]

반응형





