Notice
Recent Posts
Recent Comments
Link
투케이2K
49. (jquery/제이쿼리) isArray 사용해 배열 (array) 여부 확인 실시 - true , false 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. isArray : 배열 여부를 확인합니다 (true / false)
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
var jsonData = { "name" : "투케이" , "age" : 29};
var arrayData = [1, 2, 4];
var strData = "2K";
// [isArray 사용해 배열 여부 확인 실시]
var jsonCheck = $.isArray( jsonData );
var arrayCheck = $.isArray( arrayData );
var strCheck = $.isArray( strData );
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[jsonCheck] : ", jsonCheck);
console.log("[arrayCheck] : ", arrayCheck);
console.log("[strCheck] : ", strCheck);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
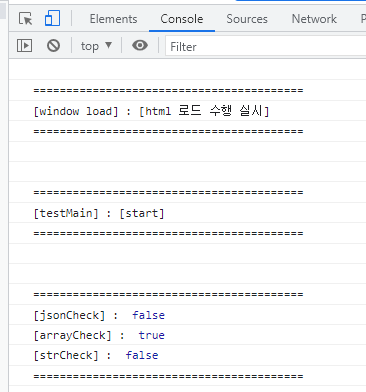
</html>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
Comments





