Notice
Recent Posts
Recent Comments
Link
투케이2K
47. (jquery/제이쿼리) isEmptyObject 사용해 오브젝트 객체 널 null 여부 판단 실시 - true , false 본문
Jquery
47. (jquery/제이쿼리) isEmptyObject 사용해 오브젝트 객체 널 null 여부 판단 실시 - true , false
투케이2K 2022. 8. 8. 07:57[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. isEmptyObject : 오브젝트 객체 (json) 널 null 여부를 판단합니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
var oneData = {};
var twoData = { "name" : "TWOK" };
// [isEmptyObject 사용해 오브젝트 객체 널 여부 판단 실시]
var oneCheck = $.isEmptyObject( oneData );
var twoCheck = $.isEmptyObject( twoData );
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[oneCheck] : ", oneCheck);
console.log("[twoCheck] : ", twoCheck);
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
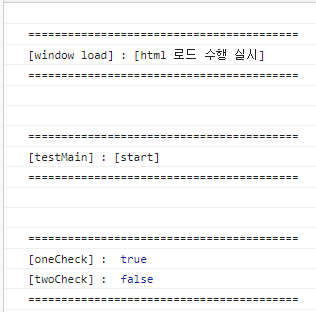
</html>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 49. (jquery/제이쿼리) isArray 사용해 배열 (array) 여부 확인 실시 - true , false (0) | 2022.08.08 |
|---|---|
| 48. (jquery/제이쿼리) param 사용해 URL Query String Parameters 쿼리 스트링 파라미터 형식으로 포맷 실시 (0) | 2022.08.08 |
| 46. (jquery/제이쿼리) isNumeric 사용해 데이터 숫자 구성 여부 확인 실시 - true , false (0) | 2022.08.08 |
| 45. (jquery/제이쿼리) parseXML 사용해 xml 데이터 파싱 수행 실시 (0) | 2022.08.05 |
| 44. (jquery/제이쿼리) grep 사용해 배열 데이터 특정 필터링 (filter) 수행 후 출력 실시 (0) | 2022.08.05 |
Comments





