Notice
Recent Posts
Recent Comments
Link
투케이2K
54. (jquery/제이쿼리) before , after 사용해 특정 요소 이전 , 다음에 새로운 요소 추가 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. before : 특정 요소 이전에 새로운 요소를 추가합니다
* --------------------------------
* 3. after : 특정 요소 다음에 새로운 요소를 추가합니다
* --------------------------------
* 4. $( 특정 요소 지정 ).before( 추가할 요소 ); 방법으로 문법을 사용합니다
* --------------------------------
* 5. $( 특정 요소 지정 ).after( 추가할 요소 ); 방법으로 문법을 사용합니다
* --------------------------------
* 6. 본 예제는 #container 태그 기준 이전, 다음으로 새로운 요소를 추가합니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [before 사용해 새로운 요소 추가 수행 실시]
$( "#container" ).before( "<p>before : 투케이</p>" );
// [before 사용해 새로운 요소 추가 : 특정 ID 지정]
$( "#container" ).before( "<p id='p_id'>before : 2K</p>" );
// [before 사용해 새로운 요소 추가 : 특정 클래스 지정]
$( "#container" ).before( "<p class='p_class'>before : 반가워</p>" );
// [after 사용해 새로운 요소 추가 수행 실시]
$( "#container" ).after( "<p>after : 투케이</p>" );
// [after 사용해 새로운 요소 추가 : 특정 ID 지정]
$( "#container" ).after( "<p id='p_id'>after : 2K</p>" );
// [after 사용해 새로운 요소 추가 : 특정 클래스 지정]
$( "#container" ).after( "<p class='p_class'>after : 반가워</p>" );
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
<div id="container" style="width: 200px; height: 10px; background-color: #ff00ff;"></div>
</body>
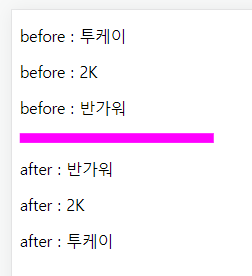
</html>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 56. (jquery/제이쿼리) [event] [on] wheel, mousewheel, DOMMouseScroll 이벤트 리스너 적용 및 마우스 휠 이벤트 감지 (0) | 2022.12.01 |
|---|---|
| 55. (jquery/제이쿼리) unwrap 사용해 특정 요소의 부모 삭제 수행 실시 (0) | 2022.08.11 |
| 53. (jquery/제이쿼리) replaceAll 사용해 특정 요소를 다른 요소로 변경 수행 실시 (0) | 2022.08.11 |
| 52. (jquery/제이쿼리) keydown 사용해 실시간 키보드 입력 이벤트 감지 실시 (0) | 2022.08.10 |
| 51. (jquery/제이쿼리) append 사용해 특정 요소 동적 추가 실시 (0) | 2022.08.09 |
Comments





