Notice
Recent Posts
Recent Comments
Link
투케이2K
52. (jquery/제이쿼리) keydown 사용해 실시간 키보드 입력 이벤트 감지 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. keydown : 키 다운 이벤트를 감지합니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
});
// [keydown 이벤트 정의 실시]
$(document).keydown(function(event) {
console.log("");
console.log("=========================================");
console.log("[document keydown] : [키 이벤트 발생]");
console.log("[event code] : " + event.keyCode);
console.log("=========================================");
console.log("");
});
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
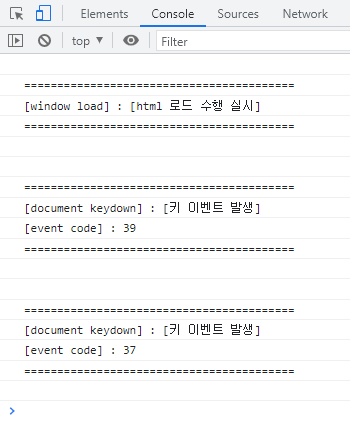
</html>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 54. (jquery/제이쿼리) before , after 사용해 특정 요소 이전 , 다음에 새로운 요소 추가 실시 (0) | 2022.08.11 |
|---|---|
| 53. (jquery/제이쿼리) replaceAll 사용해 특정 요소를 다른 요소로 변경 수행 실시 (0) | 2022.08.11 |
| 51. (jquery/제이쿼리) append 사용해 특정 요소 동적 추가 실시 (0) | 2022.08.09 |
| 50. (jquery/제이쿼리) isPlainObject 사용해 오브젝트 (object) 여부 확인 실시 - true , false (0) | 2022.08.08 |
| 49. (jquery/제이쿼리) isArray 사용해 배열 (array) 여부 확인 실시 - true , false (0) | 2022.08.08 |
Comments





