Notice
Recent Posts
Recent Comments
Link
투케이2K
23. (axios/액시오스) axios http 요청 및 response header 헤더 데이터 확인 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : axios

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
* --------------------------------
* 2. axios (액시오스) 는 http 통신에 사용하는 라이브러리입니다 (VueJs 프레임워크에서 사용)
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [요청 url 선언]
var reqURL = "http://jsonplaceholder.typicode.com/posts"; // 요청 주소
// [요청 json 데이터 선언]
var jsonData = { // Body에 첨부할 json 데이터
"userId" : 1,
"id" : 1
};
console.log("");
console.log("=========================================");
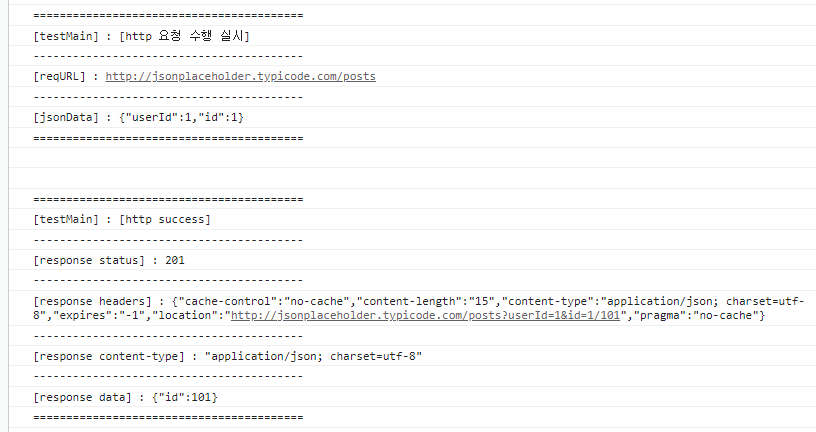
console.log("[testMain] : [http 요청 수행 실시]");
console.log("-----------------------------------------");
console.log("[reqURL] : " + reqURL);
console.log("-----------------------------------------");
console.log("[jsonData] : " + JSON.stringify(jsonData));
console.log("=========================================");
console.log("");
axios({
method: "post", // [요청 타입]
url: reqURL, // [요청 주소]
params: jsonData, // [요청 데이터]
headers: {
"Content-Type" : "application/x-www-form-urlencoded;"
}, // [요청 헤더]
timeout: 5000 // [타임 아웃 시간]
//responseType: "json" // [응답 데이터 : stream , json]
})
.then(function(response) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [http success]");
console.log("-----------------------------------------");
console.log("[response status] : " + JSON.stringify(response.status));
console.log("-----------------------------------------");
console.log("[response headers] : " + JSON.stringify(response.headers));
console.log("-----------------------------------------");
console.log("[response content-type] : " + JSON.stringify(response.headers["content-type"]));
console.log("-----------------------------------------");
console.log("[response data] : " + JSON.stringify(response.data));
console.log("=========================================");
console.log("");
})
.catch(function(error) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [http error]");
console.log("-----------------------------------------");
console.log("[error] : " + JSON.stringify(error));
console.log("=========================================");
console.log("");
});
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body></body>
</html>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
| 25. (ajax/에이젝스) ajax get() 메소드 사용해 http get 방식 통신 요청 수행 실시 (0) | 2022.08.19 |
|---|---|
| 24. (ajax/에이젝스) ajax load 사용해 간편 get 방식 http 요청 수행 실시 및 response 응답 데이터 확인 (0) | 2022.08.19 |
| 22. (ajax/에이젝스) ajax 요청 시 http response header 확인 수행 실시 (0) | 2022.08.18 |
| 21. (axios/액시오스) axios http 요청 callback 콜백 리턴 받기 수행 (0) | 2022.07.01 |
| 20. (axios/액시오스) axios async await 및 promise 사용해 순차적 http 요청 실시 (0) | 2022.06.13 |
Comments





