Notice
Recent Posts
Recent Comments
Link
투케이2K
24. (ajax/에이젝스) ajax load 사용해 간편 get 방식 http 요청 수행 실시 및 response 응답 데이터 확인 본문
Http & Api
24. (ajax/에이젝스) ajax load 사용해 간편 get 방식 http 요청 수행 실시 및 response 응답 데이터 확인
투케이2K 2022. 8. 19. 16:47[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : ajax

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. window.onload : 브라우저 로드 완료 상태를 나타냅니다
* --------------------------------
* 2. ajax load 는 간편하게 http 통신을 수행하는 메소드입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [load 사용해 get 방식 http 요청 수행]
$("#txt_id").load("http://jsonplaceholder.typicode.com/posts?userId=1&id=1",
function (data, textStatus, request) {
if (textStatus == "error") {
console.log("");
console.log("=========================================");
console.log("[testMain] : [error]");
console.log("-----------------------------------------");
console.log("[textStatus] : " + JSON.stringify(textStatus));
console.log("=========================================");
console.log("");
// [에러가 발생한 경우]
$("#txt_id").text(JSON.stringify(textStatus));
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [success]");
console.log("-----------------------------------------");
console.log("[header all] : " + request.getAllResponseHeaders());
console.log("-----------------------------------------");
console.log("[textStatus] : " + JSON.stringify(textStatus));
console.log("-----------------------------------------");
console.log("[response data] : " + data);
console.log("=========================================");
console.log("");
// [정상인 경우]
$("#txt_id").text(data);
}
}
);
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
<p id = "txt_id"> TEST </p>
</body>
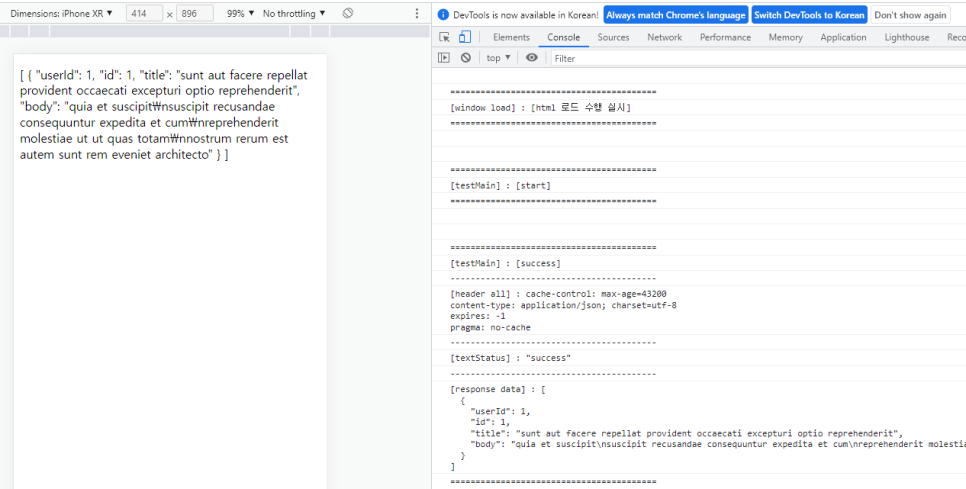
</html>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
| 26. (ajax/에이젝스) ajax http request 요청 시 cache 캐시 초기화 방법 (0) | 2022.09.13 |
|---|---|
| 25. (ajax/에이젝스) ajax get() 메소드 사용해 http get 방식 통신 요청 수행 실시 (0) | 2022.08.19 |
| 23. (axios/액시오스) axios http 요청 및 response header 헤더 데이터 확인 실시 (0) | 2022.08.19 |
| 22. (ajax/에이젝스) ajax 요청 시 http response header 확인 수행 실시 (0) | 2022.08.18 |
| 21. (axios/액시오스) axios http 요청 callback 콜백 리턴 받기 수행 (0) | 2022.07.01 |





