Notice
Recent Posts
Recent Comments
Link
투케이2K
91. (html/css/javascript/jquery) optgroup 사용해 드롭다운 리스트 옵션 그룹 정의 실시 본문
FrontEnd
91. (html/css/javascript/jquery) optgroup 사용해 드롭다운 리스트 옵션 그룹 정의 실시
투케이2K 2022. 8. 20. 19:43[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[요약 설명]
<optgroup> 태그는 드롭다운 리스트(drop-down list)에서 사용되는 옵션들의 그룹을 정의할 때 사용합니다.
<optgroup> 태그는 관련된 옵션끼리 각각의 그룹으로 묶어 줍니다.[소스 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>optgroup tag</title>
</head>
<body>
<select>
<optgroup label="블로그">
<option value="naver">네이버</option>
<option value="tistory">티스토리</option>
</optgroup>
<optgroup label="이름">
<option value="2K">2K</option>
<option value="twok">TWOK</option>
</optgroup>
</select>
</body>
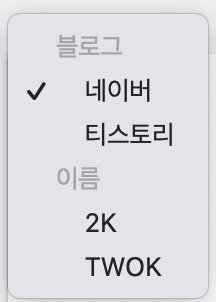
</html>[결과 출력]

반응형





