Notice
Recent Posts
Recent Comments
Link
투케이2K
92. (html/css/javascript/jquery) progress 사용해 다운로드 진행 상황 표시 수행 실시 본문
728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[요약 설명]
<progress> 태그는 작업의 진행률을 나타낼 때 사용합니다.
<progress> 태그는 자바스크립트와 함께 작업의 진행 정도를 표현할 때 사용됩니다.[소스 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>progress tag</title>
</head>
<body>
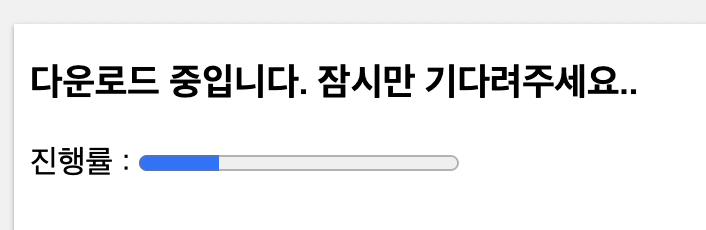
<h3>다운로드 중입니다. 잠시만 기다려주세요..</h3>
<p>진행률 : <progress max=100 value="25">25%</progress></p>
</body>
</html>[결과 출력]

728x90
반응형
'FrontEnd' 카테고리의 다른 글
Comments





