Notice
Recent Posts
Recent Comments
Link
투케이2K
100. (html/css/javascript/jquery) label 태그 사용해 사용자 인터페이스(UI) 컴포넌트 라벨(label) 정의 실시 본문
FrontEnd
100. (html/css/javascript/jquery) label 태그 사용해 사용자 인터페이스(UI) 컴포넌트 라벨(label) 정의 실시
투케이2K 2022. 8. 21. 13:02728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[요약 설명]
<label> 태그는 for 속성을 사용하여 다른 요소와 결합할 수 있으며, 이때 <label> 태그의 for 속성값은 결합하고자 하는 요소의 id 속성값과 같아야 합니다.
<label> 태그를 결합하고자 하는 요소 내부에 위치시키면 for 속성을 사용하지 않더라도 해당 요소와 결합시킬 수 있습니다.
<label> 요소를 사용할 수 있는 요소 종류
- <button>, <input>, <meter>, <output>, <progress>, <select>, <textarea>[소스 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>label tag</title>
</head>
<body>
<form action="/examples/action_test.php" method="get">
나이대를 선택해주세요.<br>
<input type="radio" name="ages" id="teen" value="teenage">
<label for="teen">10대</label><br>
<input type="radio" name="ages" id="twenty" value="twenties">
<label for="twenty">20대</label><br>
<input type="radio" name="ages" id="thirty" value="thirties">
<label for="thirty">30대</label><br>
<input type="radio" name="ages" id="forty" value="forties">
<label for="forty">40대 이상</label><br>
<input type="submit">
</form>
</body>
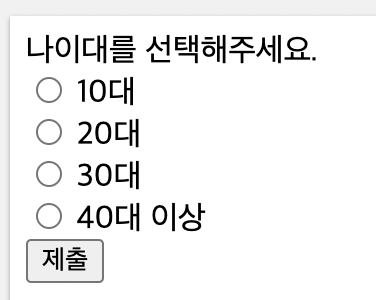
</html>[결과 출력]

728x90
반응형
'FrontEnd' 카테고리의 다른 글
| 102. (html/css/javascript/jquery) table colgroup 태그 사용해 하나 이상의 열 (세로) 그룹 속성 지정 실시 (0) | 2022.12.01 |
|---|---|
| 101. (html/css/javascript/jquery) em 태그 사용해 강조된 텍스트 표현 실시 (0) | 2022.08.22 |
| 99. (html/css/javascript/jquery) kbd 태그 사용해 키보드 문구 표시 수행 실시 (0) | 2022.08.21 |
| 98. (html/css/javascript/jquery) dfn 태그 사용해 용어 정의 수행 실시 (0) | 2022.08.21 |
| 97. (html/css/javascript/jquery) code 태그 사용해 컴퓨터 소스코드 표현 실시 (0) | 2022.08.21 |
Comments





