Notice
Recent Posts
Recent Comments
Link
투케이2K
102. (html/css/javascript/jquery) table colgroup 태그 사용해 하나 이상의 열 (세로) 그룹 속성 지정 실시 본문
FrontEnd
102. (html/css/javascript/jquery) table colgroup 태그 사용해 하나 이상의 열 (세로) 그룹 속성 지정 실시
투케이2K 2022. 12. 1. 12:53728x90
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : html, css, js, jquery

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 반응형 구조 만들기 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- 내부 CSS 스타일 지정 -->
<style>
/* [테이블 테두리 스타일 속성 설정] */
table, th, td {
border: 1px solid black;
}
</style>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
};
</script>
</head>
<body>
<!--
-----------------------------------------
[요약 설명]
-----------------------------------------
1. <colgroup> 태그는 테이블에서 서식 지정을 위해 하나 이상의 열 (세로) 을 그룹으로 묶을 때 사용합니다
-----------------------------------------
2. 본 예시 에서는 colgroup span="2" 로 학번 과 이름 (열) 값을 설정 합니다
-----------------------------------------
-->
<!-- [테이블 생성 실시] -->
<table>
<colgroup span="2" style="background-color: lightpink"></colgroup>
<tr>
<th>학번</th>
<th>이름</th>
<th>학과</th>
</tr>
<tr>
<td>20001</td>
<td>홍길동</td>
<td>전자공학과</td>
</tr>
<tr>
<td>20002</td>
<td>투케이</td>
<td>컴퓨터공학과</td>
</tr>
</table>
</body>
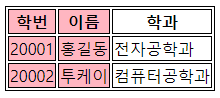
</html>[결과 출력]

728x90
반응형
'FrontEnd' 카테고리의 다른 글
Comments





