Notice
Recent Posts
Recent Comments
Link
투케이2K
13. (React/리액트) [CDN] 리액트 onClick 사용해 클릭 이벤트 지정 실시 본문
[개발 환경 설정]
개발 환경 : Script CDN
개발 언어 : React

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script crossorigin src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- [React 코드 작성 실시] -->
<script type="text/babel">
/*
// -------------------------------
[요약 설명]
// -------------------------------
1. 컴포넌트 : 사용자에게 보여지는 UI 단위 요소를 컴포넌트 라고 합니다
// -------------------------------
2. ReactDOM.render : 화면 렌더링을 수행합니다
// -------------------------------
3. onClick : 클릭 이벤트를 지정합니다
// -------------------------------
*/
// [리액트 클릭 이벤트 함수 선언 실시]
function click() {
console.log("");
console.log("=========================================");
console.log("[click] : [start]");
console.log("=========================================");
console.log("");
}
// [ReactDOM 렌더링 수행 실시]
ReactDOM.render(
// [div 클릭 이벤트 지정]
<div onClick={ click }>버튼</div>,
// [body 에 추가 실시]
document.body
);
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
</body>
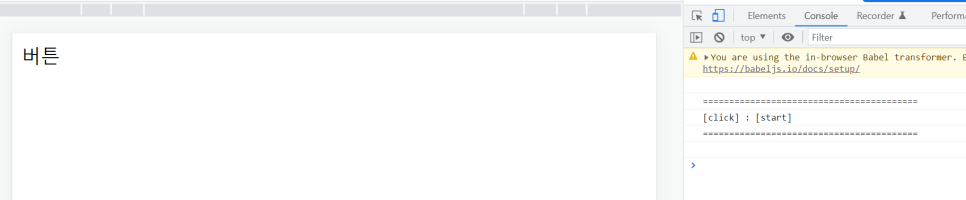
</html>[결과 출력]

반응형
'ReactJs' 카테고리의 다른 글
| 15. (React/리액트) [CDN] Promise 프로미스 사용해 비동기 콜백 선언 실시 (0) | 2022.09.04 |
|---|---|
| 14. (React/리액트) [CDN] array 배열 데이터 목록 인덱스 번지 지정 출력 실시 (0) | 2022.09.04 |
| 12. (React/리액트) [CDN] 리액트 배열 맵 (array map) 사용해 데이터 반복 출력 실시 (0) | 2022.09.02 |
| 11. (React/리액트) [JSX] 리액트 JavaScript XML 개념 설명 참고 사이트 - Dom Return (0) | 2022.09.02 |
| 10. (React/리액트) [CDN] 리액트 함수 (function) 형 컴포넌트에 key 지정 및 value 데이터 전달 실시 (0) | 2022.09.02 |





