Notice
Recent Posts
Recent Comments
Link
투케이2K
15. (React/리액트) [CDN] Promise 프로미스 사용해 비동기 콜백 선언 실시 본문
728x90
[개발 환경 설정]
개발 환경 : Script CDN
개발 언어 : React

[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>WebTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- [반응형 구조 만들기] -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- [내부 CSS 스타일 지정] -->
<style>
</style>
<!-- [라이브러리 CDN 등록 실시] -->
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script crossorigin src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<!-- [React 코드 작성 실시] -->
<script type="text/babel">
/*
// -------------------------------
[요약 설명]
// -------------------------------
1. 컴포넌트 : 사용자에게 보여지는 UI 단위 요소를 컴포넌트 라고 합니다
// -------------------------------
2. ReactDOM.render : 화면 렌더링을 수행합니다
// -------------------------------
3. document.querySelector : 특정 태그를 지정합니다
// -------------------------------
4. 컴포넌트 : 사용자에게 보여지는 UI 단위 요소를 컴포넌트 라고 합니다
// -------------------------------
5. Promise : 자바스크립트 비동기 처리에 사용되는 객체입니다
// -------------------------------
*/
// [리액트 클래스 컴포넌트 선언 실시]
class App extends React.Component {
values = () => {
new Promise( (resolve, reject) => {
if (5 > 6){
resolve(200);
}
else {
resolve(400);
}
})
.then((result) => {
console.log("");
console.log("=========================================");
console.log("[Promise then] : " + result);
console.log("=========================================");
console.log("");
})
.catch((result) => {
console.log("");
console.log("=========================================");
console.log("[Promise catch] : " + result);
console.log("=========================================");
console.log("");
})
}
render() {
return (
<div><button onClick={this.values}>버튼</button></div>
);
}
}
// [ReactDOM 렌더링 수행 실시]
ReactDOM.render(
// [컴포넌트 지정]
<App/>,
// [container 에 추가 실시]
document.body
);
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
};
</script>
</head>
<!-- [body 콘텐츠 작성] -->
<body>
<!-- [div 생성 실시] -->
<div id="container"></div>
</body>
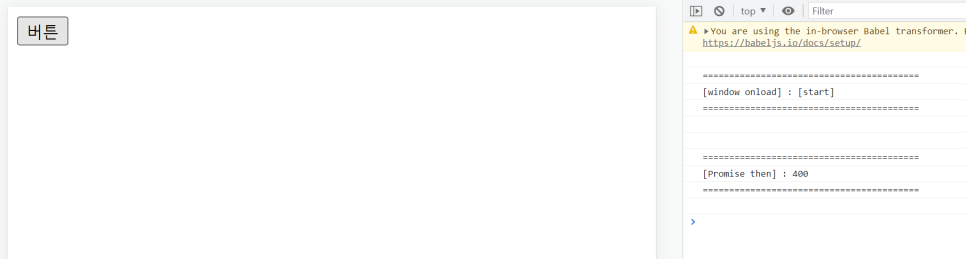
</html>[결과 출력]

728x90
반응형
'ReactJs' 카테고리의 다른 글
| 16. (React/리액트) [CDN] img src 사용해 이미지 태그에 http get 방식 이미지 표시 실시 (0) | 2022.09.05 |
|---|---|
| 14. (React/리액트) [CDN] array 배열 데이터 목록 인덱스 번지 지정 출력 실시 (0) | 2022.09.04 |
| 13. (React/리액트) [CDN] 리액트 onClick 사용해 클릭 이벤트 지정 실시 (0) | 2022.09.03 |
| 12. (React/리액트) [CDN] 리액트 배열 맵 (array map) 사용해 데이터 반복 출력 실시 (0) | 2022.09.02 |
| 11. (React/리액트) [JSX] 리액트 JavaScript XML 개념 설명 참고 사이트 - Dom Return (0) | 2022.09.02 |
Comments





