Notice
Recent Posts
Recent Comments
Link
투케이2K
227. (ios/swift) Popup Button 팝업 버튼 사용해 버튼 클릭 시 메뉴 팝업 활성 표시 실시 (iOS 15) 본문
IOS
227. (ios/swift) Popup Button 팝업 버튼 사용해 버튼 클릭 시 메뉴 팝업 활성 표시 실시 (iOS 15)
투케이2K 2022. 10. 14. 13:11[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
import UIKit
import Foundation
class A_Intro: UIViewController {
// MARK: - [전역 변수 선언 실시]
let ACTIVITY_NAME = "A_Intro"
@IBOutlet weak var popupButton: UIButton! // [팝업 버튼]
// MARK: - [뷰 로드 실시]
override func viewDidLoad() {
super.viewDidLoad()
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidLoad() :: 뷰 로드 실시]")
print("====================================")
print("")
// [테스트 함수 실행 실시]
if #available(iOS 15.0, *) {
self.testMain()
}
}
// MARK: - [뷰 로드 완료]
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillAppear() :: 뷰 로드 완료]")
print("====================================")
print("")
}
// MARK: - [뷰 화면 표시]
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidAppear() :: 뷰 화면 표시]")
print("====================================")
print("")
}
// MARK: - [뷰 정지 상태]
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewWillDisappear() :: 뷰 정지 상태]")
print("====================================")
print("")
}
// MARK: - [뷰 종료 상태]
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> viewDidDisappear() :: 뷰 종료 상태]")
print("====================================")
print("")
}
// MARK: - [테스트 메인 함수 정의 실시]
@available(iOS 15.0, *)
func testMain() {
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> testMain() :: 테스트 함수 시작 실시]")
print("====================================")
print("")
/*
------------------------------------
[요약 설명]
------------------------------------
1. popup button : ios 15 부터 사용할 수 있는 컴포넌트 입니다
------------------------------------
2. @available(iOS 15.0, *) : ios 15 부터 사용가능합니다
------------------------------------
*/
// [초기 변수 선언 실시]
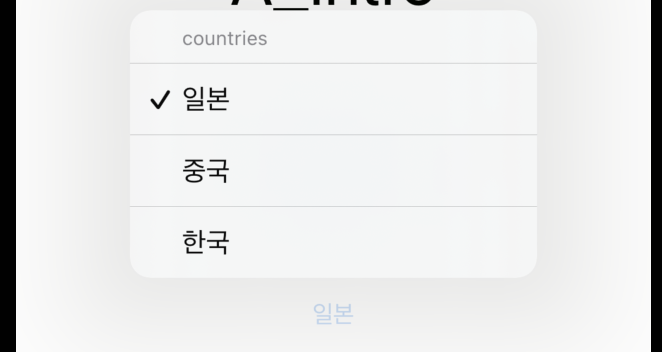
let countries = ["한국", "중국", "일본"]
var optionsArray = [UIAction]()
// [실시간 메뉴 버튼 클릭 이벤트 감지]
let optionClosure = {(action: UIAction) in
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> optionClosure() :: 메뉴 클릭 이벤트 확인]")
print("menu :: \(action.title)")
print("====================================")
print("")
}
// [배열 리스트를 UIAction 에 추가 실시]
for country in countries{
let action = UIAction(title: country, state: .off, handler: optionClosure)
optionsArray.append(action)
}
// [첫번째 메뉴 표시 활성]
optionsArray[0].state = .on
// [메뉴 설정]
let optionsMenu = UIMenu(title: "countries", options: .displayInline, children: optionsArray)
// [popup button 에 메뉴 지정 실시]
self.popupButton.menu = optionsMenu
self.popupButton.changesSelectionAsPrimaryAction = true
self.popupButton.showsMenuAsPrimaryAction = true
}
} // [클래스 종료][결과 출력]


반응형





