Notice
Recent Posts
Recent Comments
Link
투케이2K
281. (ios/swift) UIAlertController 팝업창에 addTextField 텍스트 필드 추가 및 입력 값 확인 실시 본문
IOS
281. (ios/swift) UIAlertController 팝업창에 addTextField 텍스트 필드 추가 및 입력 값 확인 실시
투케이2K 2022. 11. 13. 18:23[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
// [alert 팝업창 호출 메소드 정의 실시 : 이벤트 호출 시]
// 호출 방법 : showAlert(tittle: "title", content: "content", okBtb: "확인", noBtn: "취소")
func showAlert(tittle:String, content:String, okBtb:String, noBtn:String) {
DispatchQueue.main.async {
// --------------------------------
// [UIAlertController 객체 정의 실시]
let alert = UIAlertController(title: tittle, message: content, preferredStyle: UIAlertController.Style.alert)
// --------------------------------
// [텍스트 필드 속성 추가 실시]
alert.addTextField { (myTextField) in
myTextField.textColor = UIColor.blue // 텍스트 필드 글자 색상 변경
myTextField.placeholder = "content 를 입력해주세요" // 텍스트 필드 힌트 입력
}
// --------------------------------
// [인풋으로 들어온 확인 버튼이 nil 아닌 경우]
if(okBtb != "" && okBtb.count>0){
let okAction = UIAlertAction(title: okBtb, style: .default) { (action) in
// [텍스트 필드 입력 값 확인]
let textData = alert.textFields![0].text
print("")
print("====================================")
print("[\(self.ACTIVITY_NAME) >> showAlert() :: 팝업창 확인 버튼 클릭]")
print("textData :: \(textData ?? "")")
print("====================================")
print("")
// [확인 버튼 클릭 이벤트 내용 정의 실시]
return
}
alert.addAction(okAction) // 버튼 클릭 이벤트 객체 연결
}
// --------------------------------
// [인풋으로 들어온 취소 버튼이 nil 아닌 경우]
if(noBtn != "" && noBtn.count>0){
let noAction = UIAlertAction(title: noBtn, style: .default) { (action) in
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
alert.addAction(noAction) // 버튼 클릭 이벤트 객체 연결
}
// --------------------------------
// [alert 팝업창 활성 실시]
self.present(alert, animated: false, completion: nil)
// --------------------------------
}
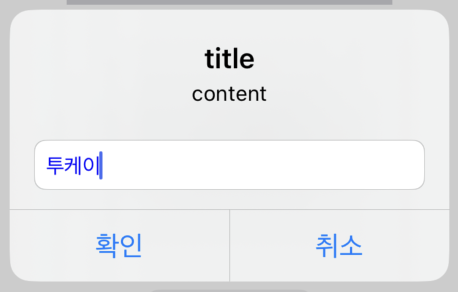
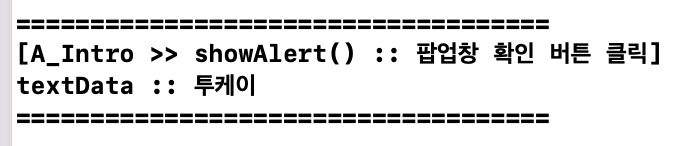
}[결과 출력]


반응형
'IOS' 카테고리의 다른 글
Comments





