Notice
Recent Posts
Recent Comments
Link
투케이2K
283. (ios/swift) UIAlertController 사용해 alert 팝업창에 MKMapView 맵뷰 표시 수행 - 위도 , 경도 설정 본문
IOS
283. (ios/swift) UIAlertController 사용해 alert 팝업창에 MKMapView 맵뷰 표시 수행 - 위도 , 경도 설정
투케이2K 2022. 11. 13. 20:14[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
// [alert 팝업창 호출 메소드 정의 실시 : 이벤트 호출 시]
// 호출 방법 : showAlert(tittle: "title", content: "content", okBtb: "확인", noBtn: "취소")
func showAlert(tittle:String, content:String, okBtb:String, noBtn:String) {
DispatchQueue.main.async {
// --------------------------------
// [UIAlertController 객체 정의 실시]
let alert = UIAlertController(title: tittle, message: content, preferredStyle: UIAlertController.Style.alert)
// --------------------------------
// MARK: [MKMapView 사용 : import MapKit]
// --------------------------------
// [컨텐츠 뷰 영역에 들어갈 뷰 컨트롤러를 생성]
let contentVC = UIViewController()
// [뷰 컨트롤러에 맵킷 뷰 추가]
let mapKitView = MKMapView(frame: CGRect(x: 0, y: 0, width: 0, height: 0))
contentVC.view = mapKitView
contentVC.preferredContentSize.height = 200
// [위치 정보 = 위도 / 경도 설정]
let pos = CLLocationCoordinate2D(latitude: 37.614322, longitude: 126.924623)
// [지도에서 보여줄 넓이 = 숫자가 작을수록 좁은 범위를 확대시켜서 표시됨]
let span = MKCoordinateSpan(latitudeDelta: 0.005, longitudeDelta: 0.005)
// [지도 영역 정의]
let region = MKCoordinateRegion(center: pos, span: span)
// [지도 뷰에 표시]
mapKitView.region = region
mapKitView.regionThatFits(region)
// [위치를 핀으로 표시]
let point = MKPointAnnotation()
point.coordinate = pos
mapKitView.addAnnotation(point)
// 뷰 컨트롤러를 알림창의 컨텐츠 뷰 컨트롤러 속성에 등록]
alert.setValue(contentVC, forKey: "contentViewController")
// --------------------------------
// [인풋으로 들어온 확인 버튼이 nil 아닌 경우]
if(okBtb != "" && okBtb.count>0){
let okAction = UIAlertAction(title: okBtb, style: .default) { (action) in
// [확인 버튼 클릭 이벤트 내용 정의 실시]
return
}
alert.addAction(okAction) // 버튼 클릭 이벤트 객체 연결
}
// --------------------------------
// [인풋으로 들어온 취소 버튼이 nil 아닌 경우]
if(noBtn != "" && noBtn.count>0){
let noAction = UIAlertAction(title: noBtn, style: .default) { (action) in
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
alert.addAction(noAction) // 버튼 클릭 이벤트 객체 연결
}
// --------------------------------
// [alert 팝업창 활성 실시]
self.present(alert, animated: false, completion: nil)
// --------------------------------
}
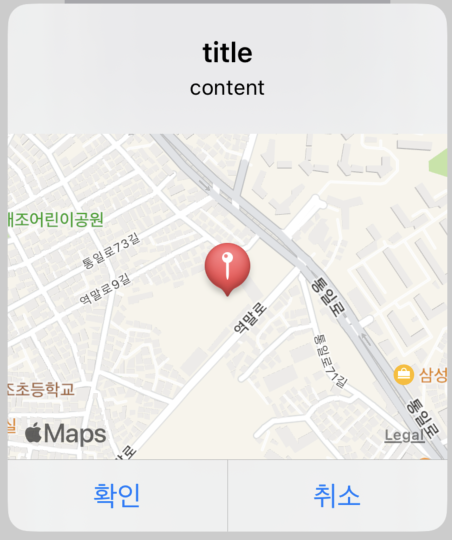
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





