Notice
Recent Posts
Recent Comments
Link
투케이2K
284. (ios/swift) alert 팝업창에 NSLayoutConstraint 적용 및 커스텀 height 높이값 설정 실시 본문
IOS
284. (ios/swift) alert 팝업창에 NSLayoutConstraint 적용 및 커스텀 height 높이값 설정 실시
투케이2K 2022. 11. 16. 10:09[개발 환경 설정]
개발 툴 : XCODE
개발 언어 : SWIFT

[소스 코드]
// [alert 팝업창 호출 메소드 정의 실시 : 이벤트 호출 시]
// 호출 방법 : showAlert(tittle: "title", content: "content", okBtb: "확인", noBtn: "취소")
func showAlert(tittle:String, content:String, okBtb:String, noBtn:String) {
DispatchQueue.main.async {
// --------------------------------
// [UIAlertController 객체 정의 실시]
let alert = UIAlertController(title: tittle, message: content, preferredStyle: UIAlertController.Style.alert)
// --------------------------------
// [alert 팝업창 height 높이 값 설정 실시]
let constraintHeight = NSLayoutConstraint(
item: alert.view!, attribute: NSLayoutConstraint.Attribute.height, relatedBy: NSLayoutConstraint.Relation.equal, toItem: nil, attribute:
NSLayoutConstraint.Attribute.notAnAttribute, multiplier: 1, constant: 500)
alert.view.addConstraint(constraintHeight)
// --------------------------------
// [컨텐츠 뷰 영역에 들어갈 뷰 컨트롤러를 생성]
let contentVC = UIViewController()
// [컨텐츠 뷰 배경 색상 지정]
contentVC.view.backgroundColor = .blue
// [팝업창에 컨텐츠 뷰 추가]
alert.setValue(contentVC, forKey: "contentViewController")
// --------------------------------
// [인풋으로 들어온 확인 버튼이 nil 아닌 경우]
if(okBtb != "" && okBtb.count>0){
let okAction = UIAlertAction(title: okBtb, style: .default) { (action) in
// [확인 버튼 클릭 이벤트 내용 정의 실시]
return
}
alert.addAction(okAction) // 버튼 클릭 이벤트 객체 연결
}
// --------------------------------
// [인풋으로 들어온 취소 버튼이 nil 아닌 경우]
if(noBtn != "" && noBtn.count>0){
let noAction = UIAlertAction(title: noBtn, style: .default) { (action) in
// [취소 버튼 클릭 이벤트 내용 정의 실시]
return
}
alert.addAction(noAction) // 버튼 클릭 이벤트 객체 연결
}
// --------------------------------
// [alert 팝업창 활성 실시]
self.present(alert, animated: false, completion: nil)
// --------------------------------
}
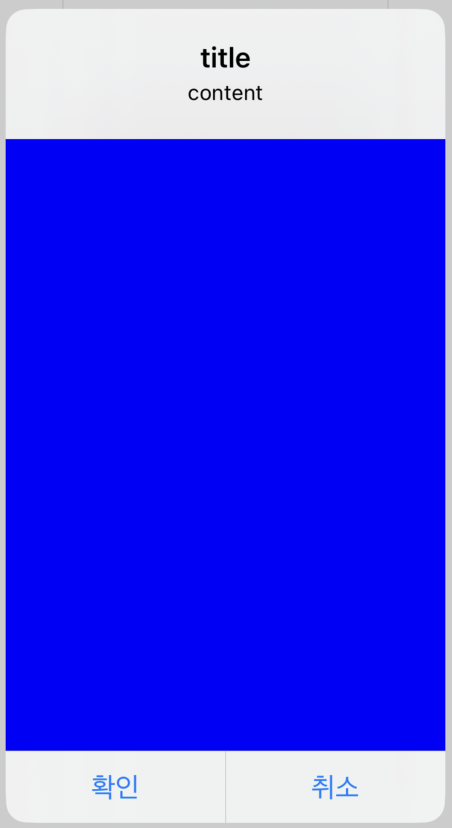
}[결과 출력]

반응형
'IOS' 카테고리의 다른 글
Comments





