Notice
Recent Posts
Recent Comments
Link
투케이2K
30. (Http/XMLHttpRequest) XMLHttpRequest 사용해 post body json 방식 요청 수행 실시 본문
Http & Api
30. (Http/XMLHttpRequest) XMLHttpRequest 사용해 post body json 방식 요청 수행 실시
투케이2K 2022. 11. 22. 17:25[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : XMLHttpRequest
[소스 코드]
<!-- [CDN 로드 설정 수행 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. XMLHttpRequest : http 통신 수행을 지원합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// -----------------------------------
// [url 및 전송 데이터 선언]
var url = "https://jsonplaceholder.typicode.com/posts";
var jsonData = new Object();
jsonData["userId"] = 1;
jsonData["id"] = 1;
// -----------------------------------
// [XMLHttpRequest 객체 생성 및 요청 수행]
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true); // [전송 타입]
xhr.setRequestHeader("content-type","application/json"); // [전송 헤더]
console.log("");
console.log("=========================================");
console.log("[testMain] : [REQ] : [POST]");
console.log("URL : "+ url);
console.log("DATA : "+ JSON.stringify(jsonData));
console.log("=========================================");
console.log("");
// -----------------------------------
// [1] : [응답 상태 확인]
/*
xhr.onload = () => {
console.log("");
console.log("=========================================");
console.log("[testMain] : [RES] : [POST]");
console.log("readyState : "+ xhr.readyState);
console.log("=========================================");
console.log("");
// [응답 상태 코드 확인 실시]
if (xhr.status == 200 || xhr.status == 201){
console.log("");
console.log("=========================================");
console.log("[testMain] : [RES] : [POST]");
console.log("TYPE : "+ "SUCCESS");
console.log("STATUS : "+ xhr.status);
console.log("RESPONSE : "+ xhr.responseText);
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [RES] : [POST]");
console.log("TYPE : "+ "ERROR");
console.log("STATUS : "+ xhr.status);
console.log("RESPONSE : "+ xhr.responseText);
console.log("=========================================");
console.log("");
}
};
// */
// -----------------------------------
// [2] : [응답 상태 확인]
//*
xhr.onreadystatechange = function() {
// [complete 완료 상태 인 경우]
if (xhr.readyState == 4) {
// [응답 상태 코드 확인 실시]
if (xhr.status == 200 || xhr.status == 201){
console.log("");
console.log("=========================================");
console.log("[testMain] : [RES] : [POST]");
console.log("TYPE : "+ "SUCCESS");
console.log("STATUS : "+ xhr.status);
console.log("RESPONSE : "+ xhr.responseText);
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [RES] : [POST]");
console.log("TYPE : "+ "ERROR");
console.log("STATUS : "+ xhr.status);
console.log("RESPONSE : "+ xhr.responseText);
console.log("=========================================");
console.log("");
}
}
};
// */
// -----------------------------------
// [전송 요청 : body 데이터 첨부]
xhr.send(JSON.stringify(jsonData));
// -----------------------------------
};
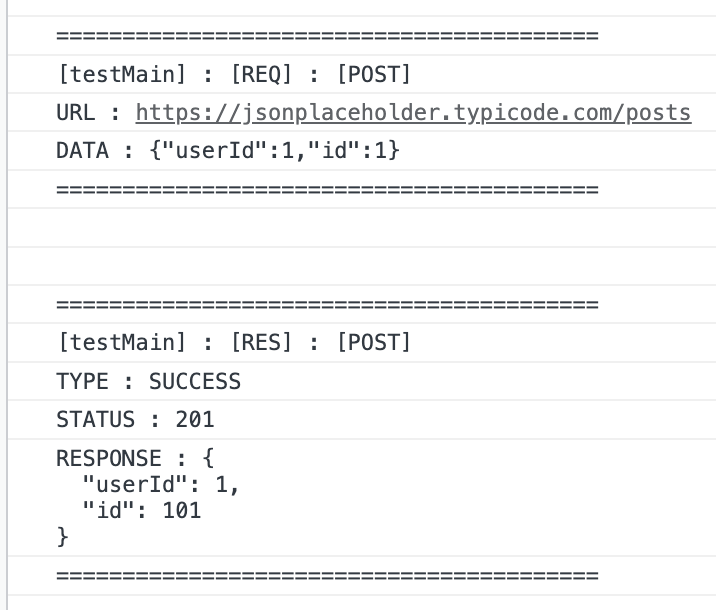
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments





