Notice
Recent Posts
Recent Comments
Link
투케이2K
31. (Http/XMLHttpRequest) XMLHttpRequest getAllResponseHeaders 사용해 response header 응답 헤더 확인 본문
Http & Api
31. (Http/XMLHttpRequest) XMLHttpRequest getAllResponseHeaders 사용해 response header 응답 헤더 확인
투케이2K 2022. 11. 28. 10:55[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : XMLHttpRequest
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. XMLHttpRequest : http 통신 수행을 지원합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// -----------------------------------
// [url 및 전송 데이터 선언]
var url = "http://jsonplaceholder.typicode.com/posts?";
var param = new Object();
param["userId"] = 1;
param["id"] = 1;
url += $.param (
param // [파라미터 객체 첨부]
);
// -----------------------------------
// [XMLHttpRequest 객체 생성 및 요청 수행]
var xhr = new XMLHttpRequest();
xhr.open("POST", url, true); // [전송 타입]
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded"); // [전송 헤더]
console.log("");
console.log("=========================================");
console.log("[testMain] : [REQ] : [POST]");
console.log("-----------------------------------------");
console.log("URL : "+ url);
console.log("=========================================");
console.log("");
// -----------------------------------
// [응답 상태 확인]
//*
xhr.onreadystatechange = function() {
// [complete 완료 상태 인 경우]
if (xhr.readyState == 4) {
// [응답 헤더 확인 실시]
var responseHeader = xhr.getAllResponseHeaders();
// [응답 상태 코드 확인 실시]
if (xhr.status == 200 || xhr.status == 201){
console.log("");
console.log("=========================================");
console.log("[testMain] : [RES] : [POST]");
console.log("-----------------------------------------");
console.log("TYPE : "+ "SUCCESS");
console.log("-----------------------------------------");
console.log("STATUS : "+ xhr.status);
console.log("-----------------------------------------");
console.log("RESPNSE HEADER : "+ responseHeader);
console.log("-----------------------------------------");
console.log("RESPONSE DATA : "+ xhr.responseText);
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [RES] : [POST]");
console.log("-----------------------------------------");
console.log("TYPE : "+ "ERROR");
console.log("-----------------------------------------");
console.log("RESPNSE HEADER : "+ responseHeader);
console.log("-----------------------------------------");
console.log("RESPONSE DATA : "+ xhr.responseText);
console.log("=========================================");
console.log("");
}
}
};
// */
// -----------------------------------
// [전송 요청]
xhr.send(null);
// -----------------------------------
};
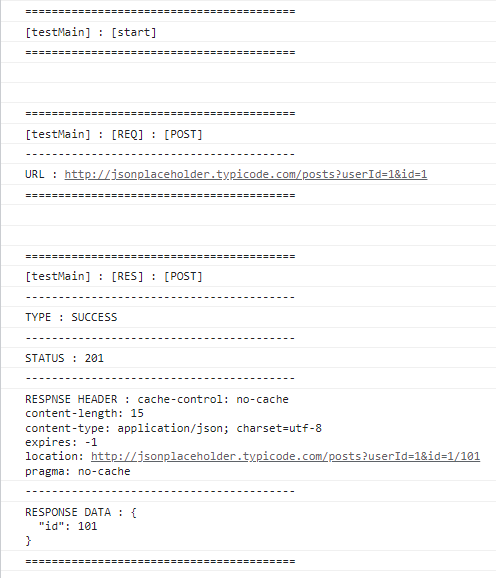
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments




