Notice
Recent Posts
Recent Comments
Link
투케이2K
211. (javascript/자바스크립트) [addEventListener] mousewheel 마우스 휠 스크롤 UP (올림) , DOWN (내림) 이벤트 감지 실시 본문
JavaScript
211. (javascript/자바스크립트) [addEventListener] mousewheel 마우스 휠 스크롤 UP (올림) , DOWN (내림) 이벤트 감지 실시
투케이2K 2022. 12. 1. 10:07[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. mousewheel : 마우스 휠 스크롤 UP , DOWN 이벤트를 감지합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// -----------------------------------
// [body 에 이벤트 리스너 등록 실시]
var body = document.body
body.addEventListener("mousewheel", function(data){
console.log("");
console.log("=========================================");
console.log("[testMain] : [마우스 휠 이벤트 발생]");
console.log("-----------------------------------------");
console.log("data : "+ data.wheelDelta);
console.log("=========================================");
console.log("");
// [마우스 휠 UP , DOWN 분기 처리]
if (data.wheelDelta >= 0){
console.log("");
console.log("=========================================");
console.log("[testMain] : [마우스 휠 UP]");
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [마우스 휠 DOWN]");
console.log("=========================================");
console.log("");
}
});
// -----------------------------------
};
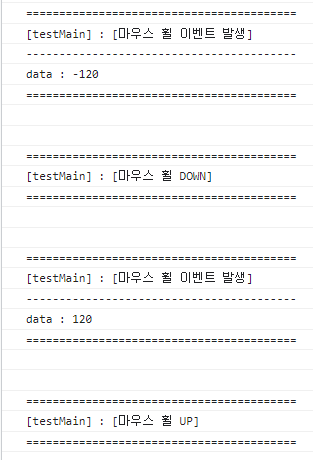
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





