Notice
Recent Posts
Recent Comments
Link
투케이2K
210. (javascript/자바스크립트) try catch instanceof 사용해 특정 에러 발생 인스턴스 확인 실시 본문
JavaScript
210. (javascript/자바스크립트) try catch instanceof 사용해 특정 에러 발생 인스턴스 확인 실시
투케이2K 2022. 9. 19. 08:19[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : javascript

[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* // ------------------------------------
* [요약 설명]
* // ------------------------------------
* 1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
* // ------------------------------------
* 2. try catch 는 자바스크립트에서 에러 구문 발생을 확인할 때 사용합니다
* // ------------------------------------
* 3. instanceof 는 인스턴스 타입 여부를 확인합니다
* // ------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출 실시]
testMain();
};
// [test 함수 정의 실시]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [초기 변수 선언 실시]
let jsonData = {"name" : "투케이"};
// [try catch 구문 정의 실시]
try {
console.log("");
console.log("=========================================");
console.log("[testMain] : [try] : [start]");
console.log("=========================================");
console.log("");
// [catch 에러 발생]
var parseJson = JSON.parse(jsonData);
}
catch (exception) {
// [예외 발생 인스턴스 확인]
if (exception instanceof SyntaxError){
console.log("");
console.log("=========================================");
console.log("[testMain] : [catch] : [if]");
console.log("[exception] : SyntaxError 구문 에러 발생 확인");
console.log("[message] : " + exception.message);
console.log("[stack] : " + exception.stack);
console.log("=========================================");
console.log("");
}
else {
console.log("");
console.log("=========================================");
console.log("[testMain] : [catch] : [else]");
console.log("[name] : " + exception.name);
console.log("[message] : " + exception.message);
console.log("[stack] : " + exception.stack);
console.log("=========================================");
console.log("");
}
}
};
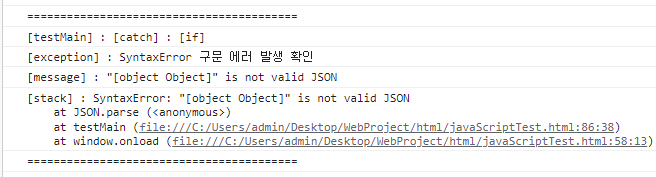
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





