Notice
Recent Posts
Recent Comments
Link
투케이2K
90. (jquery/제이쿼리) getJSON 사용해 json 데이터 파싱 수행 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
* 2. getJSON : url 주소 및 파일로 작성 된 json 데이터를 파싱할 수 있습니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [주소 설정 실시]
var url = "http://jsonplaceholder.typicode.com/posts?userId=1&id=1";
// [2] : [http 요청 및 getJSON 사용해 json 데이터 파싱 실시]
$.getJSON(url, function(json) {
console.log("");
console.log("=========================================");
console.log("[testMain] : [전체 데이터 출력 실시]");
console.log("[json] : " + JSON.stringify(json));
console.log("=========================================");
console.log("");
// [배열 데이터 파싱]
$.each(json, function(index, data){
console.log("");
console.log("=========================================");
console.log("[testMain] : [로그 출력 실시]");
console.log("[index] : " + index);
console.log("[userId] : " + data.userId);
console.log("[id] : " + data.id);
console.log("[title] : " + data.title);
console.log("[body] : " + data.body);
console.log("=========================================");
console.log("");
});
});
};
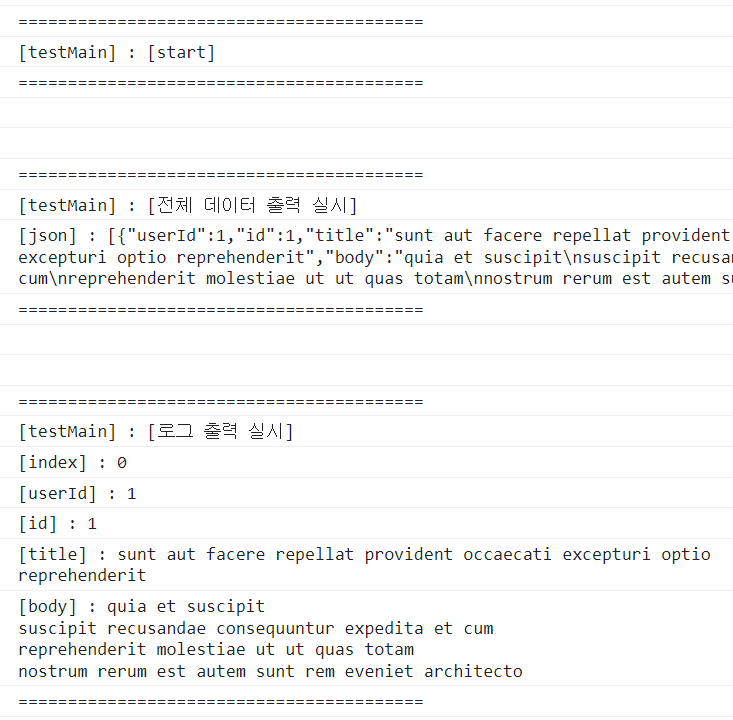
</script>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 92. (jquery/제이쿼리) append 사용해 table 테이블 데이터 동적 추가 실시 (0) | 2022.12.03 |
|---|---|
| 91. (jquery/제이쿼리) each 사용해 table 테이블 데이터 확인 실시 (0) | 2022.12.03 |
| 89. (jquery/제이쿼리) each remove 사용해 ul li 리스트 특정 인덱스 (index) 값 삭제 실시 (0) | 2022.12.03 |
| 88. (jquery/제이쿼리) for prepend 사용해 ul li 리스트 데이터 동적 추가 실시 (0) | 2022.12.03 |
| 87. (jquery/제이쿼리) for append 사용해 ul li 리스트 데이터 동적 추가 실시 (0) | 2022.12.03 |
Comments





