Notice
Recent Posts
Recent Comments
Link
투케이2K
92. (jquery/제이쿼리) append 사용해 table 테이블 데이터 동적 추가 실시 본문
[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : jquery

[소스 코드]
<!-- [CDN 라이브러리 설치] -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/**
* --------------------------------
* [요약 설명]
* --------------------------------
* 1. load : html 최초 로드 수행 시 호출 되는 함수입니다
* --------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
$(window).load(function(){
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
});
// [테스트 자바스크립트 함수]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [1] : [테이블 데이터 string 선언 실시]
var tr_string = "<tr>"
+"<td>" + String("20003") + "</td>"
+"<td>" + String("TWOK") + "</td>"
+"<td>" + String("전자과") + "</td>"
+"</tr>";
// [2] : [append 사용해 동적으로 테이블 데이터 추가 실시]
$("#main_table").append(tr_string);
};
</script>
<body>
<!-- [테이블 생성 실시] -->
<table id="main_table" style="margin: 10px;">
<tr>
<th>학번</th>
<th>이름</th>
<th>학과</th>
</tr>
<tr>
<td>20001</td>
<td>홍길동</td>
<td>전자공학과</td>
</tr>
<tr>
<td>20002</td>
<td>투케이</td>
<td>컴퓨터공학과</td>
</tr>
</table>
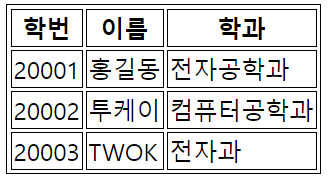
</body>[결과 출력]

반응형
'Jquery' 카테고리의 다른 글
| 94. (jquery/제이쿼리) each 사용해 table 테이블 특정 인덱스 (index) 값 데이터 수정 (update) 실시 (0) | 2022.12.03 |
|---|---|
| 93. (jquery/제이쿼리) each remove 사용해 table 테이블 특정 인덱스 (index) 값 삭제 실시 (0) | 2022.12.03 |
| 91. (jquery/제이쿼리) each 사용해 table 테이블 데이터 확인 실시 (0) | 2022.12.03 |
| 90. (jquery/제이쿼리) getJSON 사용해 json 데이터 파싱 수행 실시 (0) | 2022.12.03 |
| 89. (jquery/제이쿼리) each remove 사용해 ul li 리스트 특정 인덱스 (index) 값 삭제 실시 (0) | 2022.12.03 |





