Notice
Recent Posts
Recent Comments
Link
투케이2K
40. (Http/XMLHttpRequest) XMLHttpRequest 사용해 http 요청 수행 및 콜백 (callback) 응답 확인 실시 본문
Http & Api
40. (Http/XMLHttpRequest) XMLHttpRequest 사용해 http 요청 수행 및 콜백 (callback) 응답 확인 실시
투케이2K 2022. 12. 16. 00:35[개발 환경 설정]
개발 툴 : Edit++
개발 기술 : XMLHttpRequest
[소스 코드]
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. 로직 : 비동기 방식 http 요청 >> 콜백 응답 확인 수행
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// -----------------------------------
// [httpReq 메소드 호출 및 콜백 응답 확인]
httpReq(function(success, response){
console.log("");
console.log("=========================================");
console.log("[testMain] : [CALLBACK]");
console.log("[success] : " + success);
console.log("[response] : " + response);
console.log("=========================================");
console.log("");
});
// -----------------------------------
};
// [http 요청 수행 메소드 정의]
function httpReq(callback){
// -----------------------------------
// [http 요청 주소 정의 실시]
var urlData = "https://jsonplaceholder.typicode.com/posts?userId=1&id=1";
// -----------------------------------
// [XMLHttpRequest 객체 생성 및 요청 수행]
var xhr = new XMLHttpRequest();
xhr.open("POST", urlData, true); // [전송 타입]
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded"); // [전송 헤더]
xhr.onload = () => {
// [응답 상태 코드 확인 실시]
if (xhr.status == 200 || xhr.status == 201){
// [콜백 반환]
callback(true, xhr.responseText);
}
else {
// [콜백 반환]
callback(false, xhr.responseText);
}
};
// [전송 요청]
xhr.send(null);
// -----------------------------------
};
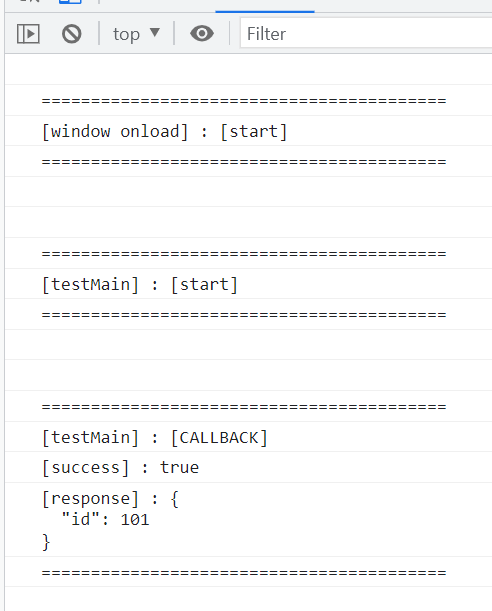
</script>[결과 출력]

반응형
'Http & Api' 카테고리의 다른 글
Comments



