Notice
Recent Posts
Recent Comments
Link
투케이2K
247. (JavaScript) [alertify 라이브러리] - alertifyjs 사용해 prompt 팝업창 호출 실시 본문
JavaScript
247. (JavaScript) [alertify 라이브러리] - alertifyjs 사용해 prompt 팝업창 호출 실시
투케이2K 2023. 2. 1. 19:49[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/AlertifyJS/1.13.0/css/alertify.css"/>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/AlertifyJS/1.13.0/alertify.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. alertifyjs : 브라우저 대화 상자 및 알림을 이쁘게 표시해주는 자바스크립트 라이브러리 입니다
-----------------------------------------
3. alertifyjs 는 기본 브라우저 대화 상자를 대체할 뿐만 아니라 자신만의 대화 상자를 매우 쉽게 만들 수 있습니다
-----------------------------------------
4. 참고 사이트 :
https://alertifyjs.com/
https://alertifyjs.com/guide.html
https://www.cdnpkg.com/AlertifyJS
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [alert 팝업창 호출]
alertify.prompt("투케이 팝업창!!", "Default",
function(evt, value){
console.log("");
console.log("=========================================");
console.log("[alertify] : [OK]");
console.log("[value] : " + value);
console.log("=========================================");
console.log("");
},
function(){
console.log("");
console.log("=========================================");
console.log("[alertify] : [NO]");
console.log("=========================================");
console.log("");
}
);
};
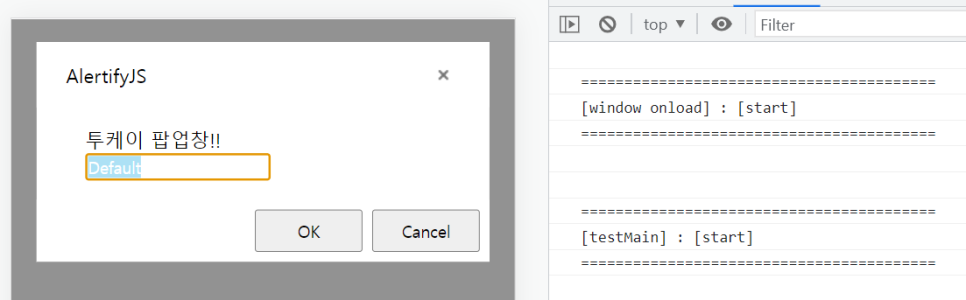
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





