Notice
Recent Posts
Recent Comments
Link
투케이2K
258. (JavaScript) [html2canvas 라이브러리] - html2canvas 사용해 브라우저 화면을 캡쳐 (capture) 수행 실시 본문
JavaScript
258. (JavaScript) [html2canvas 라이브러리] - html2canvas 사용해 브라우저 화면을 캡쳐 (capture) 수행 실시
투케이2K 2023. 3. 12. 11:34[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. html2canvas 는 Javascript 에서 브라우저 화면을 캡쳐할 수 있는 라이브러리 입니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [캡처 라이브러리를 통해서 canvas 오브젝트를 받고 이미지 파일로 리턴]
html2canvas(document.querySelector("#capture")).then(canvas => {
console.log("");
console.log("=========================================");
console.log("[testMain] : [RESULT]");
console.log("[toDataURL] : " + String(canvas.toDataURL('image/png')));
console.log("=========================================");
console.log("");
// [이미지 src 지정]
document.getElementById("imagId").src = String(canvas.toDataURL('image/png'));
});
};
</script>
</head>
<body>
<!-- [화면 캡쳐를 수행할 영역] -->
<div id="capture" style="width: 300px; height: 300px; padding: 10px; background: #f5da55;">
<h4 style="color: #000; ">Hello Twok !!</h4>
</div>
<!-- [화면 캡쳐 된 이미지를 표시할 영역] -->
<img id="imagId" src= "" alt="My Image" style="width: 300px; height: 300px; padding: 10px; margin-top: 20px;">
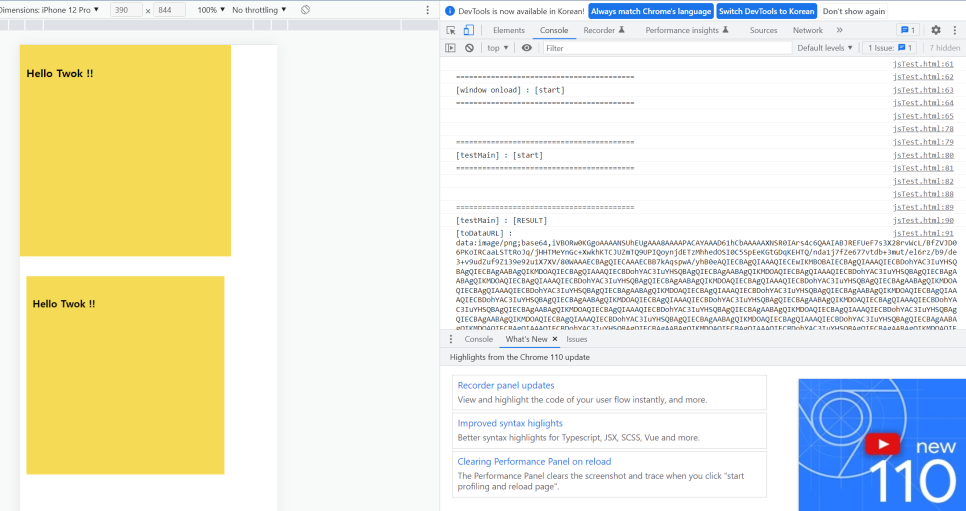
</body>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





