Notice
Recent Posts
Recent Comments
Link
투케이2K
256. (JavaScript) [day js 라이브러리] - day js 사용해 현재 날짜 및 시간 밀리 세컨드 까지 출력 (YYYY-MM-DD HH:mm:ss:SSS) 본문
JavaScript
256. (JavaScript) [day js 라이브러리] - day js 사용해 현재 날짜 및 시간 밀리 세컨드 까지 출력 (YYYY-MM-DD HH:mm:ss:SSS)
투케이2K 2023. 3. 12. 10:45[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- [CDN 설정 실시] -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/dayjs/1.10.7/dayjs.min.js"></script>
<!-- [내부 자바스크립트 J쿼리 이벤트 지정] -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹페이지 로드 완료 상태를 확인합니다
-----------------------------------------
2. day.js 는 JavaScript 날짜 관련 라이브러리중 가장 가벼운 라이브러리입니다
-----------------------------------------
3. day.js moment.js 와 문법이 비슷하여서 moment.js 대체로 굉장히 많이 사용되고 있습니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [테스트 함수 호출]
testMain();
};
// [자바스크립트 테스트 코드]
function testMain(){
console.log("");
console.log("=========================================");
console.log("[testMain] : [start]");
console.log("=========================================");
console.log("");
// [dayjs 객체 생성 실시]
var date = dayjs();
// [출력 포맷 타입 지정 실시]
var format = "YYYY-MM-DD HH:mm:ss:SSS";
// [현재 날짜 및 시간 출력 실시]
var nowDate = date.format(format);
// [로그 출력 실시]
console.log("");
console.log("=========================================");
console.log("[testMain] : [RESULT]");
console.log("[nowDate] : " + nowDate);
console.log("=========================================");
console.log("");
};
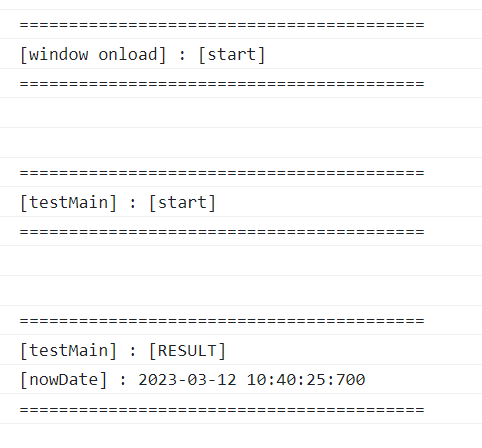
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments





