Notice
Recent Posts
Recent Comments
Link
투케이2K
318. (javaScript) [Video.js 라이브러리] 자바스크립트 Video.js 사용해 비디오 동영상 재생 수행 - video play 본문
JavaScript
318. (javaScript) [Video.js 라이브러리] 자바스크립트 Video.js 사용해 비디오 동영상 재생 수행 - video play
투케이2K 2023. 8. 6. 10:55[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 반응형 구조 만들기 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- 내부 CSS 스타일 지정 -->
<style>
html, body {
width: 100%;
height: 100%;
margin : 0 auto;
padding : 0;
border : none;
}
/* [컨테이너 크기 설정] */
#container {
width: 95%;
height: 20%;
margin: 0 auto;
position: relative;
top: 10%;
}
/* [비디오 플레이어 크기 설정] */
#video {
width: 100%;
height: 100%;
}
/* [비디오 재생 버튼 중앙 설정] */
.video-js .vjs-big-play-button {
left: 40% !important;
top: 40% !important;
width: 20%;
height: 20%;
}
</style>
<!-- ===================================================================================================== -->
<!-- [CDN 주소 설정] -->
<!-- ===================================================================================================== -->
<!-- <link href="https://cdn.jsdelivr.net/npm/video.js@8.3.0/dist/video-js.min.css" rel="stylesheet"> -->
<!-- <script src="https://cdn.jsdelivr.net/npm/video.js@8.3.0/dist/video.min.js"></script> -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.8.1/video-js.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.8.1/video.min.js"></script>
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. Video.js 는 HTML5 에서 사용할 수 있는 웹 비디오 플레이어 입니다
-----------------------------------------
2. Video.js 는 데스크톱 및 모바일 장치에서 비디오 재생을 지원합니다
-----------------------------------------
3. Video.js 는 Apache 라이선스 버전 2.0에 따라 라이선스가 부여 됩니다
-----------------------------------------
4. Video.js 에서 스타일을 지정하기 위해서는 class="video-js" 를 지정해야합니다
-----------------------------------------
5. window.onload : 브라우저 로드 완료 상태를 나타냅니다
-----------------------------------------
6. 참고 사이트 :
https://videojs.com/
https://www.jsdelivr.com/package/npm/video.js?path=dist
https://videojs.com/guides/options/
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = async function() {
console.log("");
console.log("=========================================");
console.log("[window onload] : [start]");
console.log("=========================================");
console.log("");
// [비디오 재생을 위한 옵션 지정]
let options = {
sources: [
{
src: "https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4",
type: "video/mp4"
}
],
//playbackRates: [.5, .75, 1, 1.25, 1.5], // [플레이 속도 조절]
//poster: "https://wtnp..", // [썸네일 보일 이미지]
controls: true, // [컨트롤러 표시 여부]
preload: "auto", // [즉시 비디오 시작 여부 결정]
muted : false, // [동영상 재생 시 최초 음량이 무음상태로 설정하는 지 여부]
//width: 100, // [너비 px 기준]
//height: 100, // [높이 px 기준]
controlBar: { // [컨트롤 바에 들어갈 옵션]
playToggle: true, // [플레이 버튼]
pictureInPictureToggle: true, // [PIP 모드 지원]
remainingTimeDisplay: true, // [남은시간 표기]
progressControl: false, // [프로세스 컨트롤러 유무]
qualitySelector: true, // [화질 선택 창]
}
};
// [플레이어 지정 실시]
var player = videojs('video', options);
// [플레이어 상태 이벤트 감지]
player.on('error', (error) => {
console.log("");
console.log("=========================================");
console.log("[window onload] : 비디오 뷰 컴포넌트 : error");
console.log("-----------------------------------------");
console.log("[error] : " + JSON.stringify(error));
console.log("=========================================");
console.log("");
});
player.on('pause', () => {
console.log("");
console.log("=========================================");
console.log("[window onload] : 비디오 뷰 컴포넌트 : pause");
console.log("=========================================");
console.log("");
});
player.on('play', () => {
console.log("");
console.log("=========================================");
console.log("[window onload] : 비디오 뷰 컴포넌트 : play");
console.log("=========================================");
console.log("");
});
};
</script>
</head>
<body>
<!-- [컨테이너 생성] -->
<div id="container">
<video id="video" class="video-js"></video>
</div>
</body>
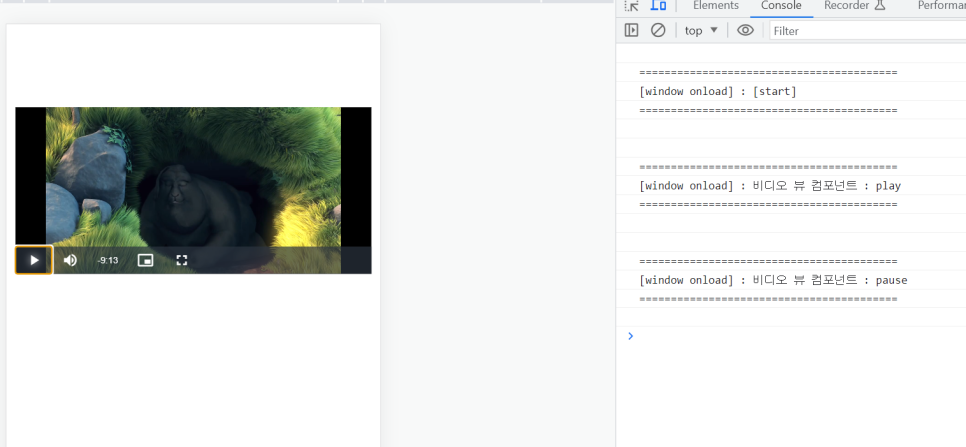
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments



