Notice
Recent Posts
Recent Comments
Link
투케이2K
320. (javaScript) [slick 라이브러리] 자바스크립트 slick 라이브러리 사용해 슬라이더 (slide) 화면 교체 및 전환 구현 실시 본문
JavaScript
320. (javaScript) [slick 라이브러리] 자바스크립트 slick 라이브러리 사용해 슬라이더 (slide) 화면 교체 및 전환 구현 실시
투케이2K 2023. 8. 12. 21:59[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- ===================================================================================================== -->
<!-- [반응형 구조 만들기] -->
<!-- ===================================================================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- ===================================================================================================== -->
<!-- [내부 CSS 스타일 지정] -->
<!-- ===================================================================================================== -->
<style>
html, body {
width: 100%;
height: 100%;
margin : 0 auto;
padding : 0;
border : none;
}
#slider-div {
width: 90%;
height: 20%;
margin: 0 auto;
position: relative;
padding : 0;
border : none;
top: 5%;
background-color: orange;
}
/* [개별 아이템 속성] */
.slick-slider, .slick-list {
width: 100%;
height: 100%;
margin: 0 auto;
position: relative;
padding : 0;
border : none;
background-color: skyblue;
text-align : center;
color : #ffffff;
font-weight : bold;
font-size : 100%;
vertical-align: middle;
display: block; !important;
}
</style>
<!-- ===================================================================================================== -->
<!-- [CDN 주소 설정] -->
<!-- ===================================================================================================== -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<!-- ===================================================================================================== -->
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. slick 는 HTML 문서를 슬라이더 형태로 변경할 수 있는 라이브러리 입니다
-----------------------------------------
2. slick 은 는 데스크톱 및 모바일 장치에서 슬라이더 변경을 지원합니다
-----------------------------------------
3. slick 은 jquery 기반으로 만들어졌기 때문에 jquery 가 필요합니다
-----------------------------------------
4. 참고 사이트 :
https://kenwheeler.github.io/slick/
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = async function() {
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [현재 날짜 및 시간 확인]
$('#slider-div').slick({
slide: 'div', // 슬라이더 객체
infinite: true, // 반복 재생
slidesToShow: 1, // 한 화면에 보여질 컨텐츠 개수
slidesToScroll: 1, // 스크롤 한번에 움직일 컨텐츠 개수
speed: 500, // 버튼 클릭 시 화면 뜨는데 걸리는 시간
arrows: true, // 옆으로 이동하는 화살표 표시
dots: true, // 스크롤바 아래 점 표시 여부
autoplay: true, // 자동 스크롤 여부
autoplaySpeed: 2000, // 자동 스크롤 시 화면 전환 시간
pauseOnHover: true, // 마우스 호버 시 스크롤 정지
vertical: false, // 세로 방향 슬라이드
//prevArrow: "<button type='button' class='slick_prev'>Previous</button>", // 이전 버튼
//nextArrow: "<button type='button' class='slick_next'>Next</button>", // 다음 버튼
dotsClass : "slick-dots", // 아래 나오는 페이지 (점) css class 지정
});
};
</script>
</head>
<body>
<!-- [컨테이너 생성] -->
<div id="slider-div">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
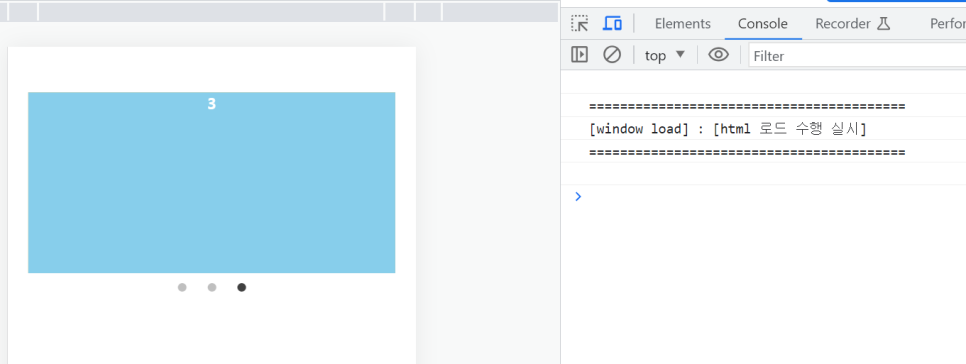
</html>[결과 출력]

반응형





