Notice
Recent Posts
Recent Comments
Link
투케이2K
324. (javaScript) 자바스크립트 Object.keys length 사용해 object 객체 key 개수 확인 실시 본문
JavaScript
324. (javaScript) 자바스크립트 Object.keys length 사용해 object 객체 key 개수 확인 실시
투케이2K 2023. 8. 29. 13:14[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹 브라우저 로드 완료 상태를 의미합니다
-----------------------------------------
2. Object.keys : object 객체에 포함된 Key 개수를 확인합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = async function() {
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
// [JSON 생성 수행]
var json = {
"name":"투케이",
"age":30,
"sex":true,
"job": ["programer", "teacher"]
};
// [Object Key 개수 확인]
var count = Object.keys(json).length;
// [로그 결과 출력]
console.log("");
console.log("=========================================");
console.log("[window load] : [로그 출력 수행]");
console.log("-----------------------------------------");
console.log("[count] : " + count);
console.log("=========================================");
console.log("");
};
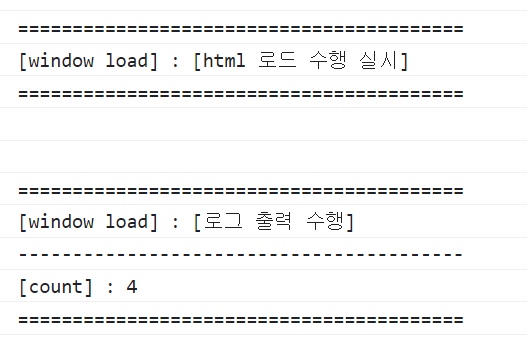
</script>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments




