Notice
Recent Posts
Recent Comments
Link
투케이2K
325. (javaScript) 자바스크립트 event getModifierState 사용해 CpasLock 키 활성 상태 확인 본문
JavaScript
325. (javaScript) 자바스크립트 event getModifierState 사용해 CpasLock 키 활성 상태 확인
투케이2K 2023. 8. 29. 13:26[개발 환경 설정]
개발 툴 : Edit++
개발 언어 : JavaScript
[소스 코드]
<!DOCTYPE HTML>
<html lang="ko">
<head>
<title>javaScriptTest</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- ===================================================================================================== -->
<!-- [반응형 구조 만들기] -->
<!-- ===================================================================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<!-- ===================================================================================================== -->
<!-- [내부 CSS 스타일 지정] -->
<!-- ===================================================================================================== -->
<style>
html, body {
width: 100%;
height: 100%;
margin : 0 auto;
padding : 0;
border : none;
}
</style>
<!-- ===================================================================================================== -->
<!-- [자바스크립트 코드 지정] -->
<!-- ===================================================================================================== -->
<script>
/*
-----------------------------------------
[요약 설명]
-----------------------------------------
1. window.onload : 웹 브라우저 로드 완료 상태를 의미합니다
-----------------------------------------
*/
// [html 최초 로드 및 이벤트 상시 대기 실시]
window.onload = async function() {
console.log("");
console.log("=========================================");
console.log("[window load] : [html 로드 수행 실시]");
console.log("=========================================");
console.log("");
};
// [CapsLock 키 활성 여부 체크]
function checkCapsLock(event) {
if (event.getModifierState("CapsLock")) {
console.log("");
console.log("=========================================");
console.log("[checkCapsLock] : [CpsLock 키가 활성화 되어 있습니다]");
console.log("=========================================");
console.log("");
} else {
console.log("");
console.log("=========================================");
console.log("[checkCapsLock] : [CpsLock 키가 비활성화 상태 입니다]");
console.log("=========================================");
console.log("");
}
};
</script>
</head>
<body>
<input id='checkCaps' onkeyup="checkCapsLock(event)"/>
</body>
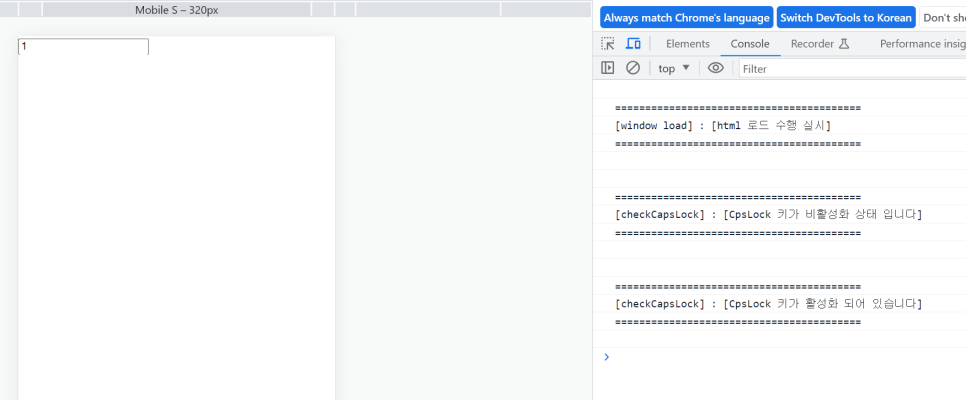
</html>[결과 출력]

반응형
'JavaScript' 카테고리의 다른 글
Comments



