Notice
Recent Posts
Recent Comments
Link
투케이2K
6. (NodeJs) [Mac Os] [API] : post query string 정의 및 response 반환 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ----------------------------------------------------------------------------------------------
// [Post] : Path = [/postQuery] : http://localhost:3000/postQuery?id=admin
app.post('/postQuery', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Post] :: [Path = /postQuery] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [파라미터값 체크]
if (req.query.id == "admin"){
res.status(200).json({ "result" : "success" });
}
else {
res.status(403).json({ "result" : "error" });
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
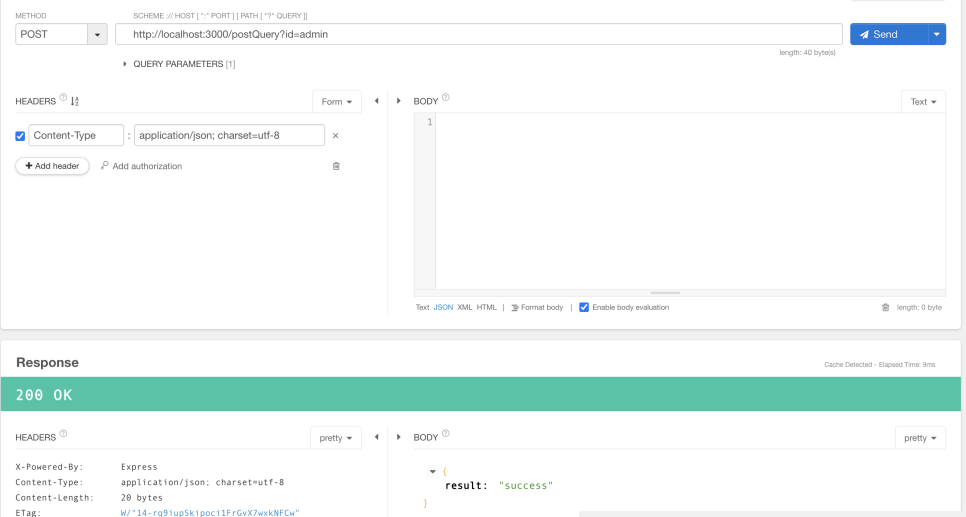
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
| 8. (NodeJs) [Mac Os] [API] : put body json 정의 및 response 반환 실시 (0) | 2023.12.30 |
|---|---|
| 7. (NodeJs) [Mac Os] [API] : post body json 정의 및 response 반환 실시 (0) | 2023.12.30 |
| 5. (NodeJs) [Mac Os] [API] : get query string 정의 및 response 반환 실시 (0) | 2023.12.30 |
| 4. (NodeJs) [Mac Os] 기본 Node Js 프로젝트 생성 및 localhost 실행 확인 (0) | 2023.12.30 |
| 3. (NodeJs) [Mac Os] VSCode Edit Tool 설치 및 개발에 필요한 확장 플러그인 설치 방법 (0) | 2023.12.30 |
Comments





