Notice
Recent Posts
Recent Comments
Link
투케이2K
7. (NodeJs) [Mac Os] [API] : post body json 정의 및 response 반환 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
app.use(express.json()); // [Http] : [Body] : [Json]
// ----------------------------------------------------------------------------------------------
// [Post] : Path = [/postBody] : http://localhost:3000/postBody
app.post('/postBody', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Post] :: [Path = /postBody] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [Body 값 체크]
if (req.body.id == "admin"){
res.status(200).json({ "result" : "success" });
}
else {
res.status(403).json({ "result" : "error" });
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
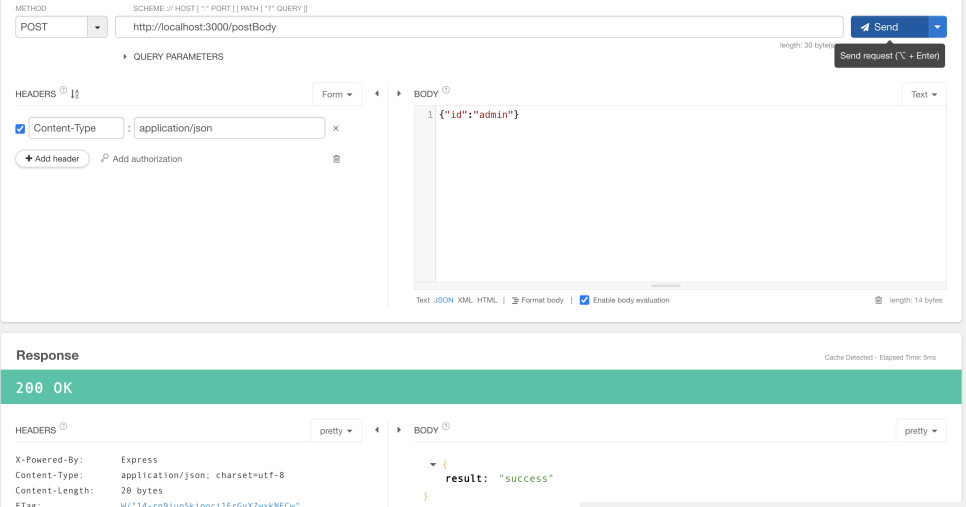
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
| 9. (NodeJs) [Mac Os] [API] : patch body json 정의 및 response 반환 실시 (0) | 2023.12.30 |
|---|---|
| 8. (NodeJs) [Mac Os] [API] : put body json 정의 및 response 반환 실시 (0) | 2023.12.30 |
| 6. (NodeJs) [Mac Os] [API] : post query string 정의 및 response 반환 실시 (0) | 2023.12.30 |
| 5. (NodeJs) [Mac Os] [API] : get query string 정의 및 response 반환 실시 (0) | 2023.12.30 |
| 4. (NodeJs) [Mac Os] 기본 Node Js 프로젝트 생성 및 localhost 실행 확인 (0) | 2023.12.30 |
Comments





