Notice
Recent Posts
Recent Comments
Link
투케이2K
10. (NodeJs) [Mac Os] [API] : delete query string 정의 및 response 반환 실시 본문
NodeJs
10. (NodeJs) [Mac Os] [API] : delete query string 정의 및 response 반환 실시
투케이2K 2023. 12. 30. 19:37[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
app.use(express.json()); // [Http] : [Body] : [Json]
// ----------------------------------------------------------------------------------------------
// [Delete] : Path = [/delete] : http://localhost:3000/delete?id=admin
// [DELETE 메서드는 데이터를 삭제하는 것이기 때문에 HTTP 요청시에 Body 값과 Content-Type 값이 비워져있으며, URL을 통해서 어떠한 데이터를 삭제할지 파라미터를 받습니다]
app.delete('/delete', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Delete] :: [Path = /delete] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [Body 값 체크]
if (req.query.id == "admin"){
res.status(200).json({ "result" : "success" });
}
else {
res.status(403).json({ "result" : "error" });
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
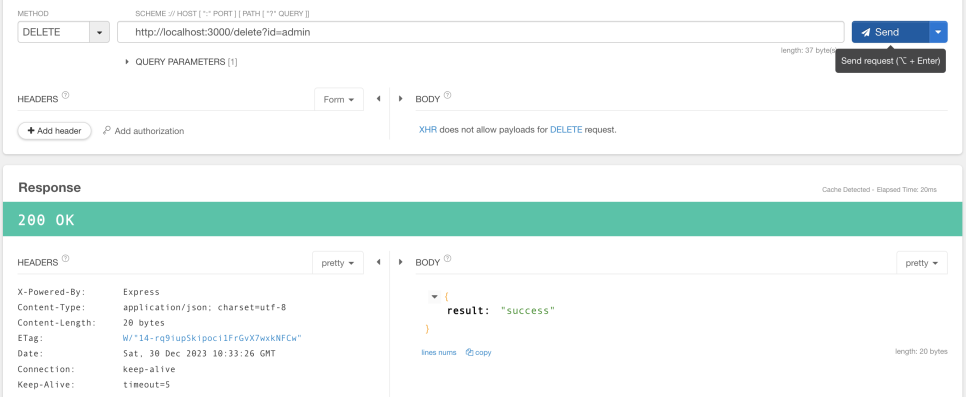
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





