Notice
Recent Posts
Recent Comments
Link
투케이2K
9. (NodeJs) [Mac Os] [API] : patch body json 정의 및 response 반환 실시 본문
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
app.use(express.json()); // [Http] : [Body] : [Json]
// ----------------------------------------------------------------------------------------------
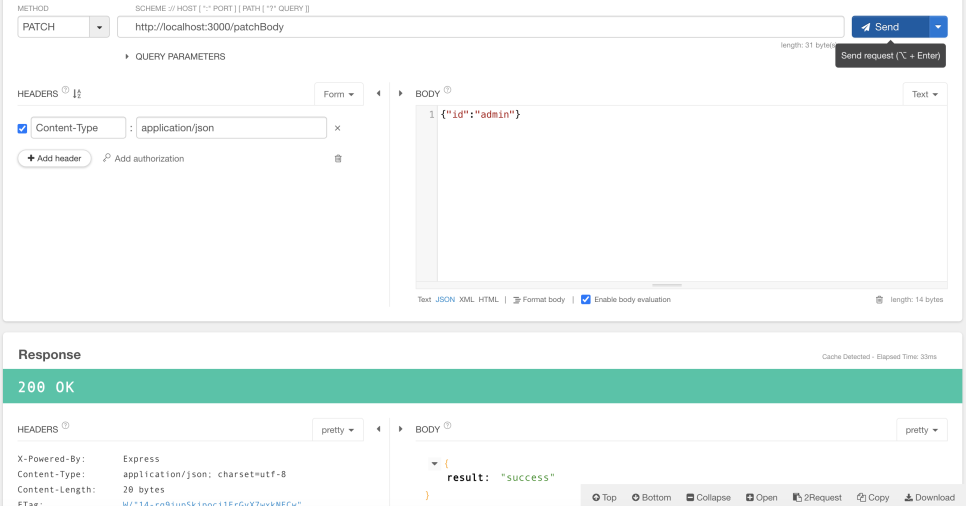
// [Patch] : Path = [/patchBody] : http://localhost:3000/patchBody
// [리소스의 부분적인 수정을 할 때에 사용]
app.patch('/patchBody', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Patch] :: [Path = /patchBody] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Params] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
// [Body 값 체크]
if (req.body.id == "admin"){
res.status(200).json({ "result" : "success" });
}
else {
res.status(403).json({ "result" : "error" });
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





