Notice
Recent Posts
Recent Comments
Link
투케이2K
30. (NodeJs) [Mac Os] [Cookie] : cookie-parser 쿠키 파서 모듈 사용해 api 호출 시 기존 쿠키 수정 실시 - update cookie 본문
NodeJs
30. (NodeJs) [Mac Os] [Cookie] : cookie-parser 쿠키 파서 모듈 사용해 api 호출 시 기존 쿠키 수정 실시 - update cookie
투케이2K 2024. 1. 1. 18:50728x90
[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[방법 설명]


[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
//app.use(express.urlencoded({ extended: true })) // [Http] : [URL] : [Encode]
app.use(express.json()) // [Http] : [Body] : [Json]
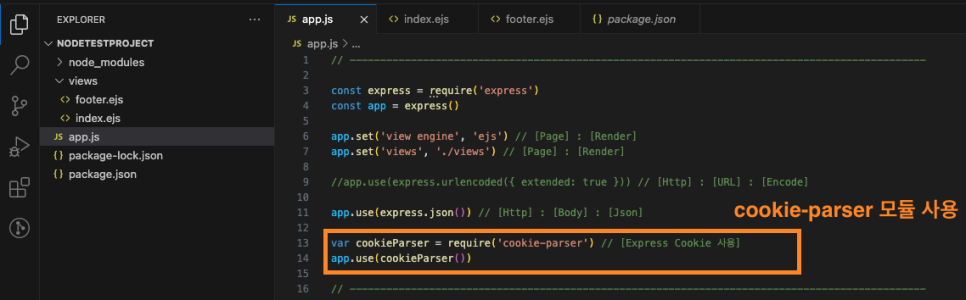
var cookieParser = require('cookie-parser') // [Express Cookie 사용]
app.use(cookieParser())
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/] : http://localhost:3000/
app.get('/', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[API] :: [Get] :: [Path = /] :: [Start]")
console.log("==============================================================================")
console.log("")
if (req.cookies !== undefined && JSON.stringify(req.cookies).indexOf("SESSION_COOKIE") > 0){
console.log("")
console.log("==============================================================================")
console.log("[API] :: [Get] :: [Path = /] :: [Cookie] :: [Existence] :: " + JSON.stringify(req.cookies))
console.log("==============================================================================")
console.log("")
// [저장된 쿠키 수정]
res.cookie('SESSION_COOKIE', '1234567890')
}
else {
console.log("")
console.log("==============================================================================")
console.log("[API] :: [Get] :: [Path = /] :: [Cookie] :: [Create]")
console.log("==============================================================================")
console.log("")
/**
* [옵션 설명]
* maxAge : 만료 시간을 밀리초 단위로 설정
* expires : 만료 날짜를 GMT 시간으로 설정
* path : cookie의 경로 default “/“
* domain : 도메인 네임 default “loaded”
* secure : https에서만 cookie 사용할 수 있도록 한다
* httpOnly : 웹서버를 통해서만 cookie 접근할 수 있도록 한다
* signed : cookie가 서명되어야 할 지를 결정
*/
res.cookie('SESSION_COOKIE', 'ADBG35443EFEFEFE', {
maxAge: 60*60*1000,
httpOnly: true
});
}
// [Web Return Response]
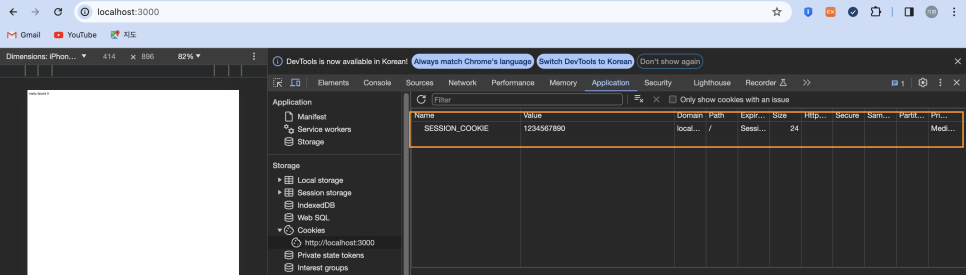
res.send('Hello World !!')
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

728x90
반응형
'NodeJs' 카테고리의 다른 글
Comments





