Notice
Recent Posts
Recent Comments
Link
투케이2K
31. (NodeJs) [Mac Os] [WebSocket] : ws 모듈 사용해 웹소켓 서버 만들기 - webSocket Server 본문
NodeJs
31. (NodeJs) [Mac Os] [WebSocket] : ws 모듈 사용해 웹소켓 서버 만들기 - webSocket Server
투케이2K 2024. 1. 2. 21:11[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[방법 설명]


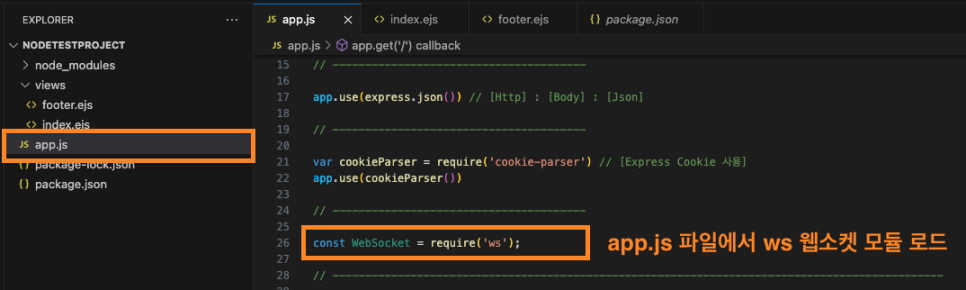
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
//app.use(express.urlencoded({ extended: true })) // [Http] : [URL] : [Encode]
// ---------------------------------------
app.use(express.json()) // [Http] : [Body] : [Json]
// ---------------------------------------
const WebSocket = require('ws'); // [웹 소켓 모듈]
// ----------------------------------------------------------------------------------------------
// [WebSocket] : [Server]
const webSocketServer = new WebSocket.Server({ port: 8001 })
webSocketServer.on('connection', (socket) => {
console.log("")
console.log("==============================================================================")
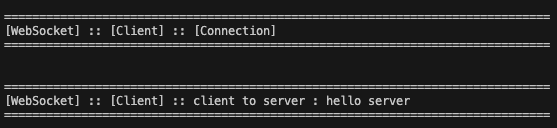
console.log("[WebSocket] :: [Client] :: [Connection]")
console.log("==============================================================================")
console.log("")
// [이벤트 : server close]
socket.on("close", () => {
console.log("")
console.log("==============================================================================")
console.log("[WebSocket] :: [Client] :: [Close]")
console.log("==============================================================================")
console.log("")
});
// [이벤트 : client to server]
socket.on("message", (message) => {
console.log("")
console.log("==============================================================================")
console.log("[WebSocket] :: [Client] :: " + message)
console.log("==============================================================================")
console.log("")
// [server to client]
socket.send("server to client : hello client");
});
// [이벤트 : error]
socket.on('error', (error)=> {
console.log("")
console.log("==============================================================================")
console.log("[WebSocket] :: [Error] :: " + error)
console.log("==============================================================================")
console.log("")
});
});
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/] : http://localhost:3000/
app.get('/', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[API] :: [Get] :: [Path = /] :: [Start]")
console.log("==============================================================================")
console.log("")
// [Web Return Response]
res.send('Hello World !!')
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





