Notice
Recent Posts
Recent Comments
Link
투케이2K
68. (NodeJs) [Mac Os] [모먼트] : moment 라이브러리 isBefore , isSame , isAfter 사용해 특정 날짜 이전 , 이후 , 동일 여부 판단 본문
NodeJs
68. (NodeJs) [Mac Os] [모먼트] : moment 라이브러리 isBefore , isSame , isAfter 사용해 특정 날짜 이전 , 이후 , 동일 여부 판단
투케이2K 2024. 1. 13. 20:32[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 설정]


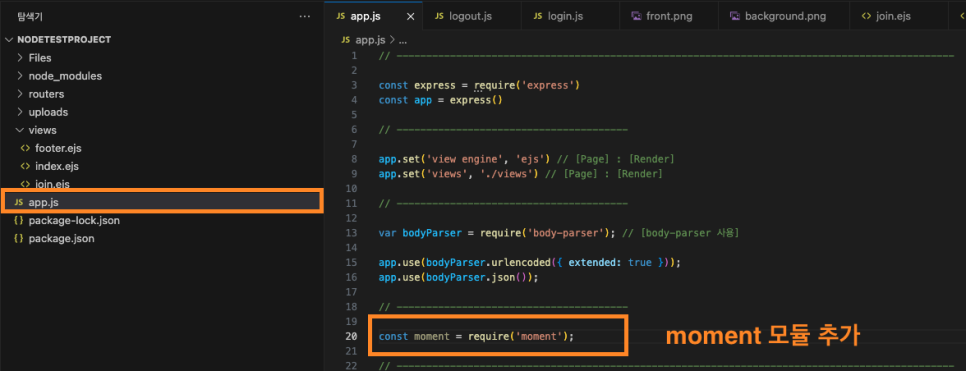
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
const moment = require('moment');
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/login] : http://localhost:3000/login?id=admin&pw=1234
app.get('/login', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Start]")
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Headers] :: " + JSON.stringify(req.headers))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Cookies] :: " + JSON.stringify(req.cookies))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Query] :: " + JSON.stringify(req.query))
console.log("--------------------------------------------------------------------------")
console.log("[INPUT] :: [Body] :: " + JSON.stringify(req.body))
console.log("==============================================================================")
console.log("")
try {
// [날짜 지정 실시]
var one = "2023-06-12";
var two = "2023-07-12";
// [날짜 비교 수행 실시]
var isBefore = moment(one).isBefore(two);
var isSame = moment(one).isSame(two);
var isAfter = moment(one).isAfter(two);
// [로그 출력]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /login] :: [Log]")
console.log("--------------------------------------------------------------------------")
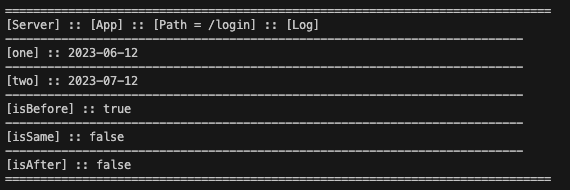
console.log("[one] :: " + one)
console.log("--------------------------------------------------------------------------")
console.log("[two] :: " + two)
console.log("--------------------------------------------------------------------------")
console.log("[isBefore] :: " + isBefore)
console.log("--------------------------------------------------------------------------")
console.log("[isSame] :: " + isSame)
console.log("--------------------------------------------------------------------------")
console.log("[isAfter] :: " + isAfter)
console.log("==============================================================================")
console.log("")
// [리턴 반환 수행]
res.status(200).send(JSON.stringify({}));
}
catch (err) {
res.status(500).send(JSON.stringify({"error" : err}));
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





