Notice
Recent Posts
Recent Comments
Link
투케이2K
721. (Android/Java) [Material] 머터리얼 디자인 사용해 Alert 팝업창 Custom 커스텀 배경 색상 , 텍스트 색상 변경 본문
Android
721. (Android/Java) [Material] 머터리얼 디자인 사용해 Alert 팝업창 Custom 커스텀 배경 색상 , 텍스트 색상 변경
투케이2K 2024. 1. 17. 20:11[개발 환경 설정]
개발 툴 : AndroidStudio
[소스 코드]
===================== [사전 설명 확인] =====================
1. AndroidManifest.xml 파일에서 android:theme 로 설정된 테마 style 확인
<application
android:name=".A_Application"
android:theme="@style/AppTheme"
</application>
2. styles.xml 파일에서 AppTheme 앱 테마 설정 확인 (Theme.MaterialComponents.Light.DarkActionBar)
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
===================== [styles.xml : 소스 코드] =====================
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- [AppTheme] 애플리케이션 테마 설정 -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
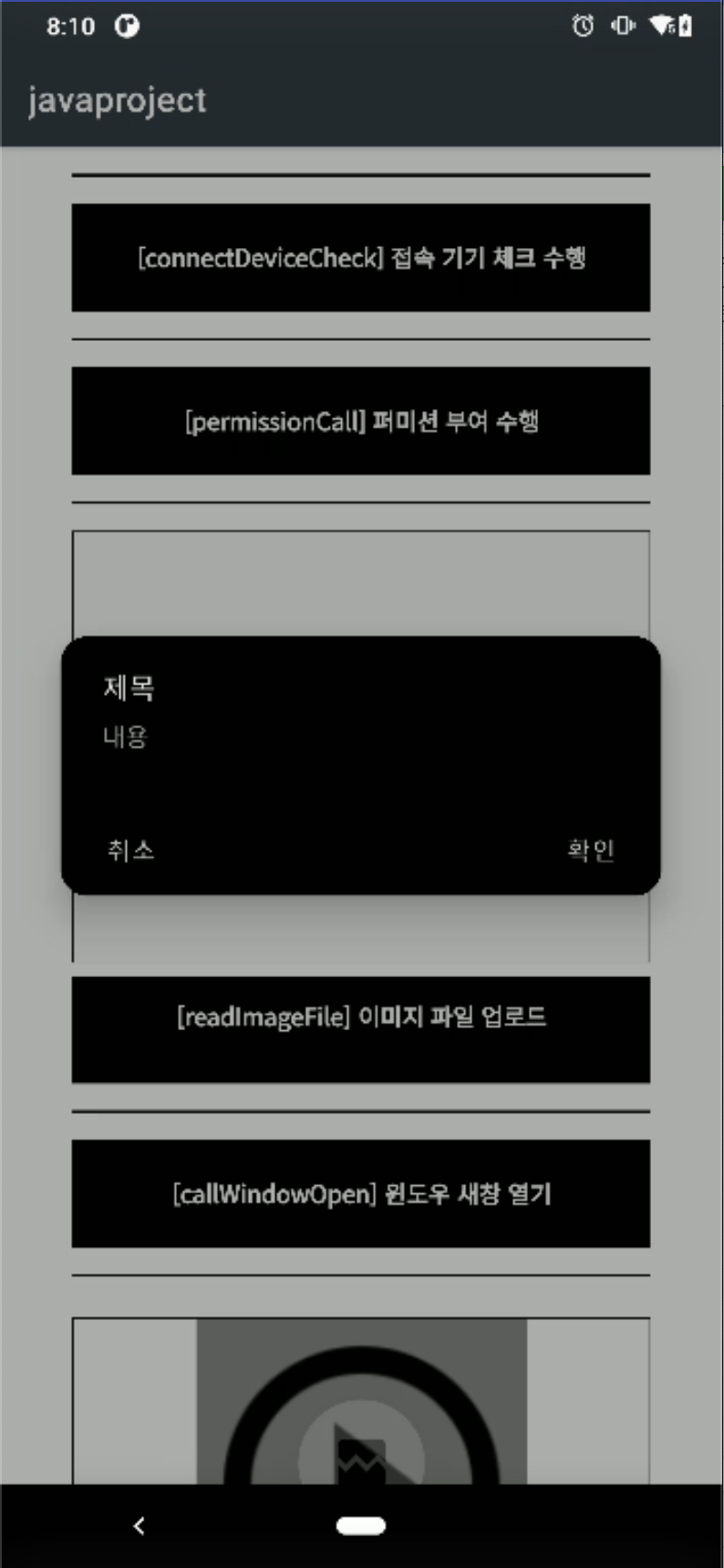
<!-- [Material] : [Alert] : 팝업창 배경 및 텍스트 색상 변경 -->
<style name="AlertBackgroundColorTheme" parent="ThemeOverlay.MaterialComponents.Dialog.Alert">
<!-- Default Color : Button Color -->
<item name="colorPrimary">#BBBBBB</item>
<item name="colorPrimaryDark">#BBBBBB</item>
<item name="colorAccent">#BBBBBB</item>
<!-- Alert Background Color-->
<item name="android:background">#000000</item>
<!-- Alert Text Color : title and message -->
<item name="colorOnSurface">#FFFFFF</item>
<!-- Alert Layout Round -->
<item name="shapeAppearanceMediumComponent">@style/AlertBackgroundAppearance</item>
</style>
<style name="AlertBackgroundAppearance" parent="ShapeAppearance.MaterialComponents.MediumComponent">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">16dp</item>
</style>
</resources>
===================== [java : 소스 코드] =====================
new Handler(Looper.getMainLooper()).postDelayed(new Runnable() {
@Override
public void run() {
if (mContext != null){
// [style 재정의]
Context context = new ContextThemeWrapper(mContext, R.style.AlertBackgroundColorTheme);
// [AlertDialog 팝업창 생성]
new MaterialAlertDialogBuilder(context)
.setTitle(title) //[팝업창 타이틀 지정]
//.setIcon(R.drawable.app_icon) //[팝업창 아이콘 지정]
.setMessage(message) //[팝업창 내용 지정]
.setCancelable(false) //[외부 레이아웃 클릭시도 팝업창이 사라지지않게 설정]
.setPositiveButton(ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// -----------------------------------------
// TODO [확인 버튼 클릭 이벤트 처리]
// -----------------------------------------
S_Log._F_(mContext, "Material BlackBg Alert 팝업창 호출 ["+String.valueOf(ok)+"] 클릭", null);
// -----------------------------------------
}
})
.setNeutralButton(no, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// -----------------------------------------
// TODO [취소 버튼 클릭 이벤트 처리]
// -----------------------------------------
S_Log._F_(mContext, "Material BlackBg Alert 팝업창 호출 ["+String.valueOf(no)+"] 클릭", null);
// -----------------------------------------
}
})
.show();
}
}
}, 0);[결과 출력]

반응형
'Android' 카테고리의 다른 글
Comments


