Notice
Recent Posts
Recent Comments
Link
투케이2K
720. (Android/Java) [Material] 머터리얼 디자인 사용해 Alert 팝업창 Custom 커스텀 Round 라운드 처리 수행 본문
Android
720. (Android/Java) [Material] 머터리얼 디자인 사용해 Alert 팝업창 Custom 커스텀 Round 라운드 처리 수행
투케이2K 2024. 1. 17. 20:08[개발 환경 설정]
개발 툴 : AndroidStudio
[소스 코드]
===================== [사전 설명 확인] =====================
1. AndroidManifest.xml 파일에서 android:theme 로 설정된 테마 style 확인
<application
android:name=".A_Application"
android:theme="@style/AppTheme"
</application>
2. styles.xml 파일에서 AppTheme 앱 테마 설정 확인 (Theme.MaterialComponents.Light.DarkActionBar)
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
===================== [styles.xml : 소스 코드] =====================
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- [AppTheme] 애플리케이션 테마 설정 -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- [Material] : [Alert] : 팝업창 라운드 처리 -->
<style name="RoundShapeTheme" parent="ThemeOverlay.MaterialComponents.Dialog.Alert">
<item name="shapeAppearanceMediumComponent">@style/RoundShapeAppearance</item>
</style>
<style name="RoundShapeAppearance" parent="ShapeAppearance.MaterialComponents.MediumComponent">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">16dp</item>
</style>
</resources>
===================== [java : 소스 코드] =====================
// [팝업창 생성 실시]
new Handler(Looper.getMainLooper()).postDelayed(new Runnable() {
@Override
public void run() {
if (mContext != null){
// [style 재정의]
Context context = new ContextThemeWrapper(mContext, R.style.RoundShapeTheme);
// [AlertDialog 팝업창 생성]
new MaterialAlertDialogBuilder(context)
.setTitle(title) //[팝업창 타이틀 지정]
//.setIcon(R.drawable.app_icon) //[팝업창 아이콘 지정]
.setMessage(message) //[팝업창 내용 지정]
.setCancelable(false) //[외부 레이아웃 클릭시도 팝업창이 사라지지않게 설정]
.setPositiveButton(ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// -----------------------------------------
// TODO [확인 버튼 클릭 이벤트 처리]
// -----------------------------------------
S_Log._F_(mContext, "Material Alert 팝업창 호출 ["+String.valueOf(ok)+"] 클릭", null);
// -----------------------------------------
}
})
.setNeutralButton(no, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// -----------------------------------------
// TODO [취소 버튼 클릭 이벤트 처리]
// -----------------------------------------
S_Log._F_(mContext, "Material Alert 팝업창 호출 ["+String.valueOf(no)+"] 클릭", null);
// -----------------------------------------
}
})
.show();
}
}
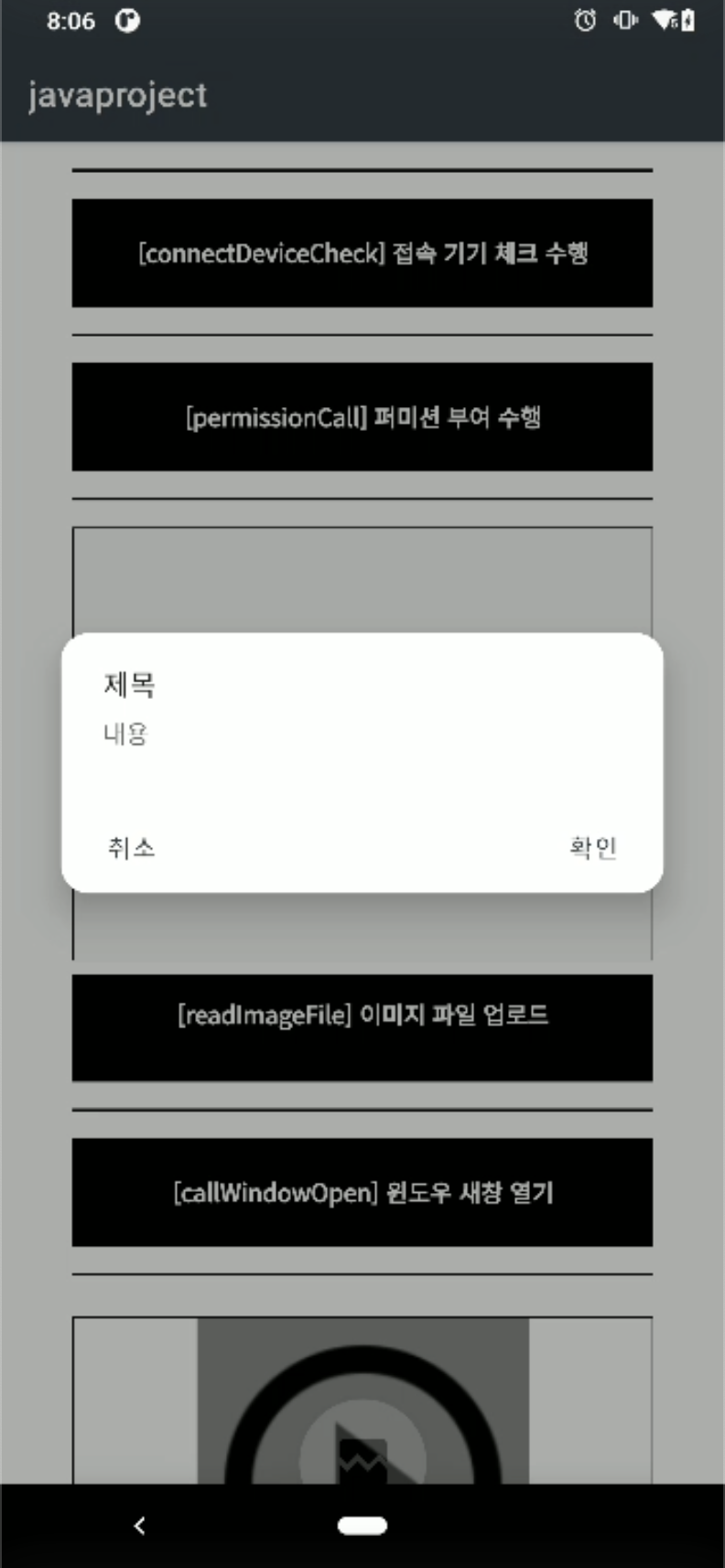
}, 0);[결과 출력]

반응형



