Notice
Recent Posts
Recent Comments
Link
투케이2K
208. (NodeJs) [Mac Os] [rxjs] : RxJs 모듈 사용해 timer 특정 시간 후 작업 예약 발행 실시 본문
NodeJs
208. (NodeJs) [Mac Os] [rxjs] : RxJs 모듈 사용해 timer 특정 시간 후 작업 예약 발행 실시
투케이2K 2024. 2. 14. 19:46[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전) NodeJS 프로젝트 설정 방법]

[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const dayjs = require('dayjs'); // [날짜 모듈]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const Rx = require('rxjs'); // [rxjs 모듈]
// ----------------------------------------------------------------------------------------------
// [Get] : Path = [/rxjs] : http://localhost:3000/rxjs
app.get('/rxjs', function (req, res) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /rxjs] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [Observable 선언]
const observable = Rx.timer(5000);
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /rxjs] :: [start]")
console.log("--------------------------------------------------------------------------")
console.log("date : " + dayjs().format("YYYY-MM-DD HH:mm:ss"))
console.log("==============================================================================")
console.log("")
// [subscribe 구독해 데이터 소비]
observable.subscribe(
function (value) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /rxjs] :: [onNext]")
console.log("--------------------------------------------------------------------------")
console.log("value : " + value)
console.log("--------------------------------------------------------------------------")
console.log("date : " + dayjs().format("YYYY-MM-DD HH:mm:ss"))
console.log("==============================================================================")
console.log("")
},
function (error) {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /rxjs] :: [onError]")
console.log("--------------------------------------------------------------------------")
console.log("error : " + error)
console.log("==============================================================================")
console.log("")
},
function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [App] :: [Path = /rxjs] :: [onCompleted]")
console.log("==============================================================================")
console.log("")
}
);
// [http 리턴]
res.status(200).send(JSON.stringify({"result" : "success"})); // [http 반환]
}
catch (err) {
res.status(500).send(JSON.stringify({"result" : 'error'})); // [http 반환]
}
})
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
})
// */
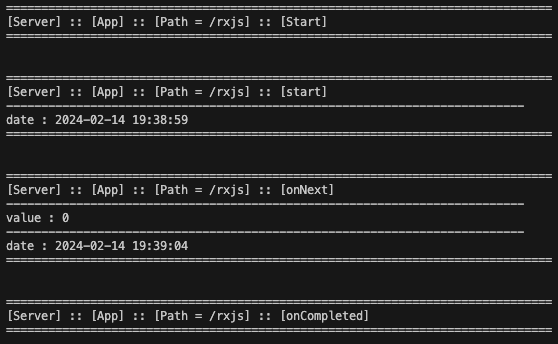
// ----------------------------------------------------------------------------------------------[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





