Notice
Recent Posts
Recent Comments
Link
투케이2K
209. (NodeJs) [Mac Os] [문법] : async 및 await 사용해 동기식 로직 처리 수행 - Sync Logic 본문
NodeJs
209. (NodeJs) [Mac Os] [문법] : async 및 await 사용해 동기식 로직 처리 수행 - Sync Logic
투케이2K 2024. 2. 29. 22:17[개발 환경 설정]
개발 툴 : VS CODE
개발 언어 :NodeJs

[사전 설정]


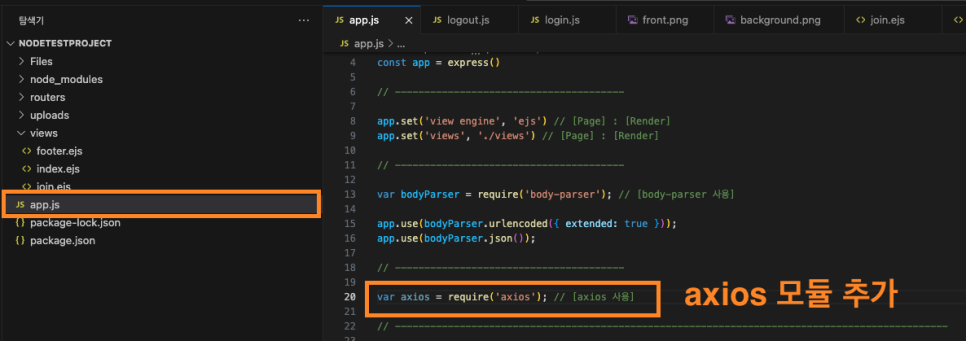
[app.js : 소스 코드]
// ----------------------------------------------------------------------------------------------
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
const express = require('express')
const app = express()
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
app.set('view engine', 'ejs') // [Page] : [Render]
app.set('views', './views') // [Page] : [Render]
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var bodyParser = require('body-parser'); // [body-parser 사용]
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var nocache = require('nocache'); // [nocache 사용]
app.use(nocache());
// ---------------------------------------
// [모듈 추가]
// ---------------------------------------
var axios = require('axios'); // [axios 사용]
// ----------------------------------------------------------------------------------------------
// [Server] : [Start]
//*
app.listen(3000, async function () {
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [Start]")
console.log("==============================================================================")
console.log("")
// [동기식 HTTP 통신 요청]
var response = await requestSyncHttp(); // 동기식 요청
// [로그 출력]
console.log("")
console.log("==============================================================================")
console.log("[Server] :: [Port = 3000] :: [End]")
console.log("==============================================================================")
console.log("")
})
// */
// ----------------------------------------------------------------------------------------------
// [http 요청 함수 정의]
function requestSyncHttp(){
return new Promise(function(resolve, reject){ // [promise 정의]
console.log("")
console.log("==============================================================================")
console.log("[requestSyncHttp] :: [Get] :: [Start]")
console.log("==============================================================================")
console.log("")
try {
// [주소 정의 실시]
var REQ_URL = "https://jsonplaceholder.typicode.com/posts";
// [데이터 전송 파라미터 정의]
var REQ_PARAM = {"userId":1, "id":1};
// [요청 데이터 확인 실시]
console.log("")
console.log("==============================================================================")
console.log("[requestSyncHttp] :: [Get] :: [Http Req]")
console.log("--------------------------------------------------------------------------")
console.log("[REQ_URL] :: " + REQ_URL)
console.log("--------------------------------------------------------------------------")
console.log("[REQ_PARAM] " + JSON.stringify(REQ_PARAM))
console.log("==============================================================================")
console.log("")
// [axios 요청 수행 실시]
axios({
method: "get", // [요청 타입]
url: REQ_URL, // [요청 주소]
params: REQ_PARAM, // [요청 데이터]
headers: {
"Content-Type" : "application/x-www-form-urlencoded;"
}, // [요청 헤더]
timeout: 5000 // [타임 아웃 시간]
})
.then(function(response) {
console.log("")
console.log("==============================================================================")
console.log("[requestSyncHttp] :: [Get] :: [Http Response]")
console.log("--------------------------------------------------------------------------")
console.log("[RESPONSE] :: " + JSON.stringify(response.data))
console.log("==============================================================================")
console.log("")
// [동기식 요청을 한 함수로 결과 값 반환 실시]
resolve(JSON.stringify({"result" : JSON.stringify(response.data)}));
})
.catch(function(error) {
console.log("")
console.log("==============================================================================")
console.log("[requestSyncHttp] :: [Get] :: [Http Error]")
console.log("--------------------------------------------------------------------------")
console.log("[ERROR] :: " + JSON.stringify(error))
console.log("==============================================================================")
console.log("")
// [동기식 요청을 한 함수로 결과 값 반환 실시]
reject(JSON.stringify({"error" : error}));
});
}
catch (err) {
// [동기식 요청을 한 함수로 결과 값 반환 실시]
reject(JSON.stringify({"exception" : err}));
}
});
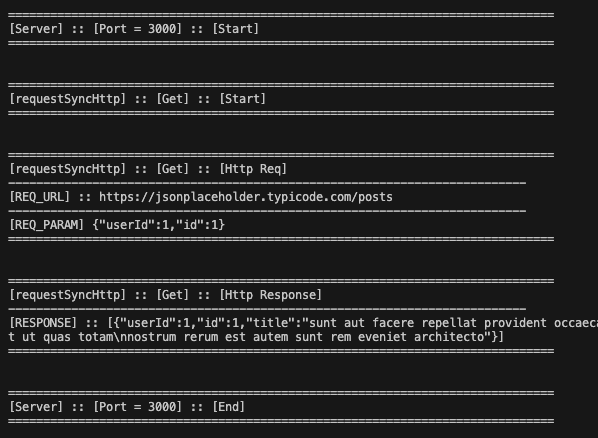
};[결과 출력]

반응형
'NodeJs' 카테고리의 다른 글
Comments





