Notice
Recent Posts
Recent Comments
Link
투케이2K
16. (Flutter/플러터) [Mac] : [Dart] : 다트 - 가변 List 리스트 생성 및 add , removeAt , clear 사용해 데이터 추가 , 삭제 본문
Flutter
16. (Flutter/플러터) [Mac] : [Dart] : 다트 - 가변 List 리스트 생성 및 add , removeAt , clear 사용해 데이터 추가 , 삭제
투케이2K 2024. 5. 22. 20:01728x90
[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
/**
* ------------------------------------------------
* [요약 설명]
* ------------------------------------------------
* 1. 가변 Array : 배열 생성 시 초기 사이즈 지정 없이 생성합니다
* ------------------------------------------------
* 2. 가변 Array 는 동적으로 add 및 removeAt 등 데이터 추가 및 삭제가 가능합니다
* ------------------------------------------------
* 3. 리스트 데이터 추가 및 삭제, 포함 여부 확인에 사용 되는 주요 메소드 설명 :
* - add : 순차적 데이터 추가
* - insert : 특정 위치 지정 및 데이터 추가
* - removeAt : 특정 위치 지정 데이터 삭제
* - removeRange : 특정 범위 지정 및 데이터 삭제
* - clear : 리스트에 저장된 전체 데이터 삭제
* - length : 리스트 길이 확인
* - contains : 리스트에 특정 값 포함 여부 확인
* - indexOf : 리스트에서 특정 값 인덱스 위치 찾기
* ------------------------------------------------
* */
// [가변 List 생성]
var list = [];
// [add 사용해 순차적 동적 데이터 삽입]
list.add(1);
list.add(2);
list.add(3);
log("");
log("-------------------------------------------------------");
log("list[0] :: ${list[0]}");
log("-------------------------------------------------------");
log("list[1] :: ${list[1]}");
log("-------------------------------------------------------");
log("list[2] :: ${list[2]}");
log("-------------------------------------------------------");
log("list length :: ${list.length}");
log("-------------------------------------------------------");
log("");
// [removeAt 사용해 특정 번지 데이터 삭제]
list.removeAt(1); // 1 번지 데이터 삭제
log("");
log("-------------------------------------------------------");
log("list removeAt :: ${list}");
log("-------------------------------------------------------");
log("list length :: ${list.length}");
log("-------------------------------------------------------");
log("");
// [clear 사용해 배열 전체 데이터 삭제]
list.clear();
log("");
log("-------------------------------------------------------");
log("list clear :: ${list}");
log("-------------------------------------------------------");
log("list length :: ${list.length}");
log("-------------------------------------------------------");
log("");
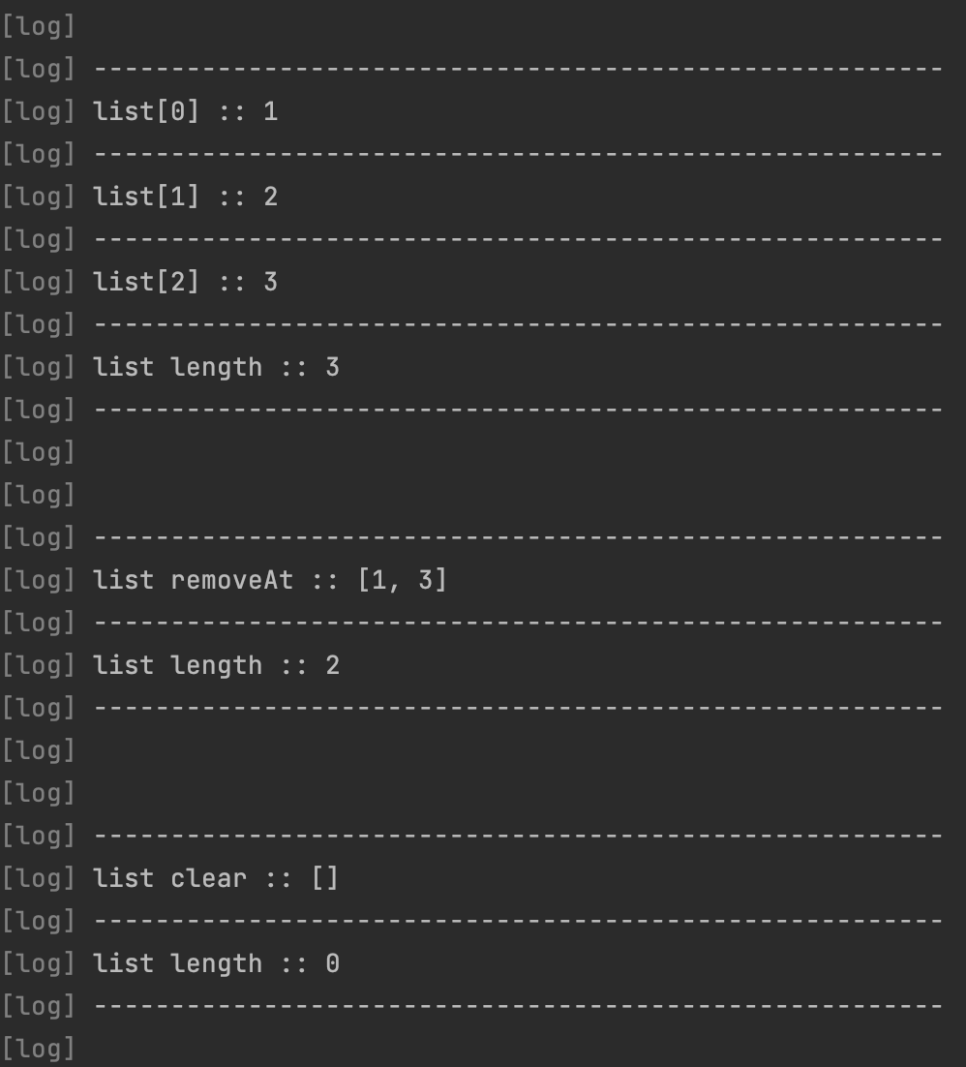
}[결과 출력]

728x90
반응형
'Flutter' 카테고리의 다른 글
Comments





