Notice
Recent Posts
Recent Comments
Link
투케이2K
18. (Flutter/플러터) [Mac] : [Dart] : 다트 - 가변 List 리스트 배열 for , forEach 구문 사용해 데이터 출력 본문
Flutter
18. (Flutter/플러터) [Mac] : [Dart] : 다트 - 가변 List 리스트 배열 for , forEach 구문 사용해 데이터 출력
투케이2K 2024. 5. 22. 20:08[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
/**
* ------------------------------------------------
* [요약 설명]
* ------------------------------------------------
* 1. 가변 Array : 배열 생성 시 초기 사이즈 지정 없이 생성합니다
* ------------------------------------------------
* 2. 가변 Array 는 동적으로 add 및 removeAt 등 데이터 추가 및 삭제가 가능합니다
* ------------------------------------------------
* 3. 리스트 데이터 추가 및 삭제, 포함 여부 확인에 사용 되는 주요 메소드 설명 :
* - add : 순차적 데이터 추가
* - insert : 특정 위치 지정 및 데이터 추가
* - removeAt : 특정 위치 지정 데이터 삭제
* - removeRange : 특정 범위 지정 및 데이터 삭제
* - clear : 리스트에 저장된 전체 데이터 삭제
* - length : 리스트 길이 확인
* - contains : 리스트에 특정 값 포함 여부 확인
* - indexOf : 리스트에서 특정 값 인덱스 위치 찾기
* ------------------------------------------------
* */
// [가변 List 생성]
var list = [];
// [add 사용해 순차적 동적 데이터 삽입]
list.add(1);
list.add(2);
list.add(3);
// [일반 for 문 사용해 배열 데이터 출력]
for (int i = 0; i<list.length; i++) {
log("for :: ${list[i]}");
}
// [forEach 문 사용해 배열 데이터 출력]
list.forEach((item) {
log("forEach :: ${item}");
});
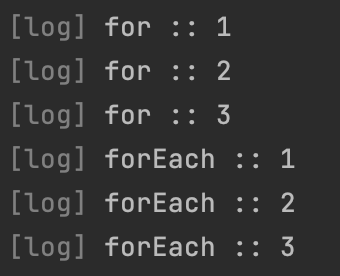
}[결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





