Notice
Recent Posts
Recent Comments
Link
투케이2K
21. (Flutter/플러터) [Mac] : [Dart] : 다트 - 가변 List 리스트 배열 값 sublist 사용해 부분 데이터 확인 본문
Flutter
21. (Flutter/플러터) [Mac] : [Dart] : 다트 - 가변 List 리스트 배열 값 sublist 사용해 부분 데이터 확인
투케이2K 2024. 5. 22. 20:23[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
/**
* ------------------------------------------------
* [요약 설명]
* ------------------------------------------------
* 1. 가변 Array : 배열 생성 시 초기 사이즈 지정 없이 생성합니다
* ------------------------------------------------
* 2. 가변 Array 는 동적으로 add 및 removeAt 등 데이터 추가 및 삭제가 가능합니다
* ------------------------------------------------
* 3. 리스트 데이터 추가 및 삭제, 포함 여부 확인에 사용 되는 주요 메소드 설명 :
* - add : 순차적 데이터 추가
* - insert : 특정 위치 지정 및 데이터 추가
* - removeAt : 특정 위치 지정 데이터 삭제
* - removeRange : 특정 범위 지정 및 데이터 삭제
* - clear : 리스트에 저장된 전체 데이터 삭제
* - length : 리스트 길이 확인
* - contains : 리스트에 특정 값 포함 여부 확인
* - indexOf : 리스트에서 특정 값 인덱스 위치 찾기
* ------------------------------------------------
* */
// [가변 List 생성]
List<int> array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
// [sublist 사용해 배열 부분 데이터 확인]
List<int> subArray = array.sublist(2, 6); // 2부터 5까지 데이터 확인
// [로그 출력]
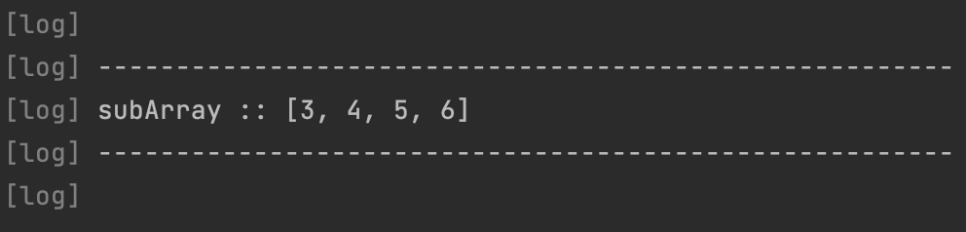
log("");
log("-------------------------------------------------------");
log("subArray :: ${subArray}");
log("-------------------------------------------------------");
log("");
}[결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





