Notice
Recent Posts
Recent Comments
Link
투케이2K
68. (Flutter/플러터) [Mac] : [Dart] : 다트 - [convert] jsonArray 인코딩, 디코딩 수행 실시 - jsonEncode, jsonDecode 본문
Flutter
68. (Flutter/플러터) [Mac] : [Dart] : 다트 - [convert] jsonArray 인코딩, 디코딩 수행 실시 - jsonEncode, jsonDecode
투케이2K 2024. 5. 29. 20:30[개발 환경 설정]
개발 툴 : AndroidStudio
개발 언어 : Dart

[소스 코드]
import 'package:flutter/material.dart';
import 'dart:developer';
import 'dart:convert';
// -----------------------------------------------------------------------------------------
// TODO [main] : [application 의 진입점 역할]
// -----------------------------------------------------------------------------------------
void main() {
/**
* ------------------------------------------------
* [요약 설명]
* ------------------------------------------------
* 1. 필요 import : import 'dart:convert';
* ------------------------------------------------
* 2. 참고 사이트 [convert] : https://api.dart.dev/stable/3.4.1/dart-convert/dart-convert-library.html
* ------------------------------------------------
* 3. 참고 사이트 [json] : https://api.flutter.dev/flutter/dart-convert/jsonEncode.html
* ------------------------------------------------
* */
try {
// [초기 변수 선언] : [List]
List<Map<String, dynamic>> list = [];
// [for 문을 사용해 리스트에 데이터 삽입]
for (int i=1; i<=3; i++){
var map = Map<String, dynamic>();
map["idx"] = i;
map["name"] = "twok_${i}";
list.add(map); // 리스트에 추가
}
// [jsonEncode : JSON 인코딩 실시]
var jsonString = jsonEncode(list);
// [jsonDecode : JSON 디코딩 실시]
var decodeList = jsonDecode(jsonString);
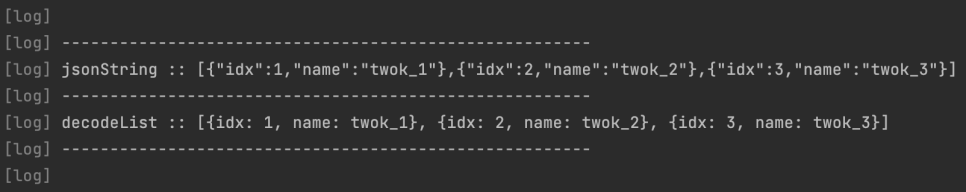
// [로그 출력 수행]
log("");
log("-------------------------------------------------------");
log("jsonString :: ${jsonString}");
log("-------------------------------------------------------");
log("decodeList :: ${decodeList}");
log("-------------------------------------------------------");
log("");
}
catch (e) {
log("");
log("-------------------------------------------------------");
log("Catch :: ${e}");
log("-------------------------------------------------------");
log("");
}
}[결과 출력]

반응형
'Flutter' 카테고리의 다른 글
Comments





